【2014年11月3日追記】
2014年11月時点での最新の各ブラウザでのUserAgentの変更方法をまとめた記事を公開しました。
【2023年版】いろいろなブラウザでUserAgentを偽装する方法
↑のリンク先が最新の情報になります。以下の記事の内容は1年以上過去の情報となります。
UserAgentの偽装の方法について説明します。
ここでは、以下の3つのブラウザについての偽装の方法を紹介します。
・Google Chrome
・Safari
・Internet Explorer
それではまずGoogle Chromeからです。
Google ChromeでUser Agentを偽装する方法
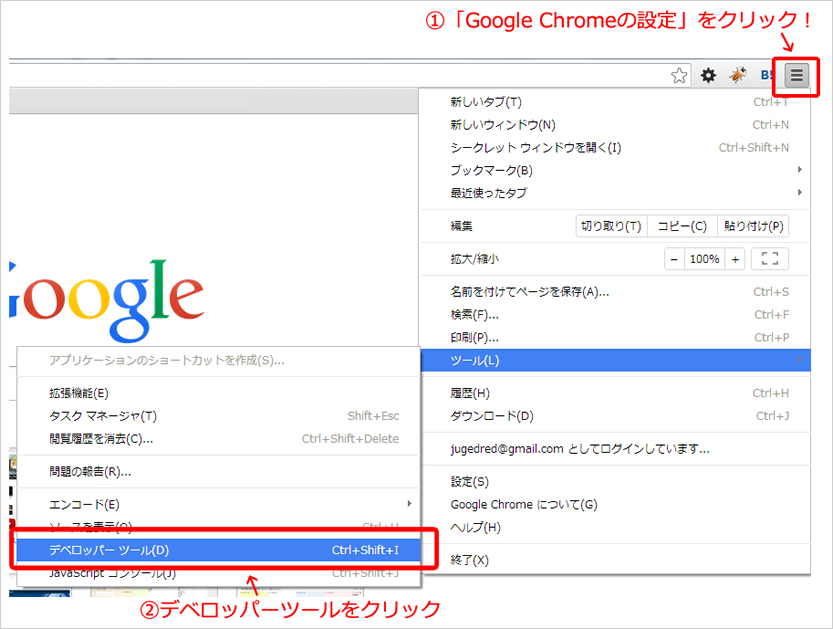
Google Chromeを立ち上げて右上にある「Google Chromeの設定」ボタンを押します。

そのまま「ツール」→「デベロッパーツール」のメニューをクリックします。
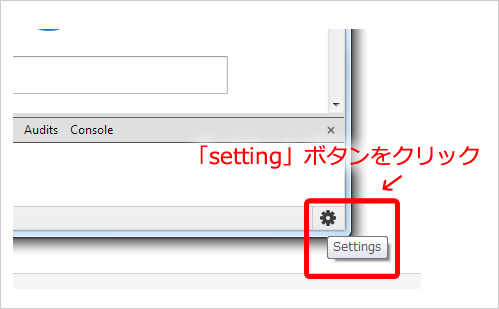
クリックするとブラウザの下部に小さなウィンドウとメニューのアイコンがずらずらと表示されます。
その箇所の一番右下の「setting」ボタンをクリックします。

英語表示ですがデベロッパーツールの設定画面が表示されます。
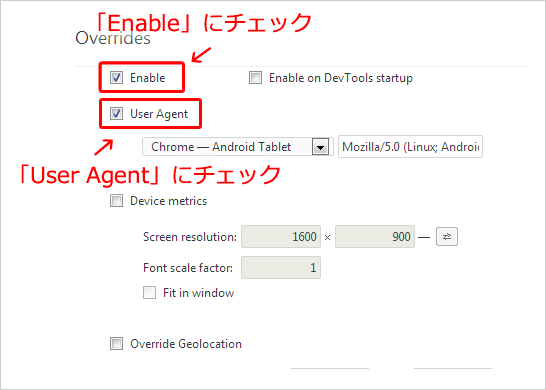
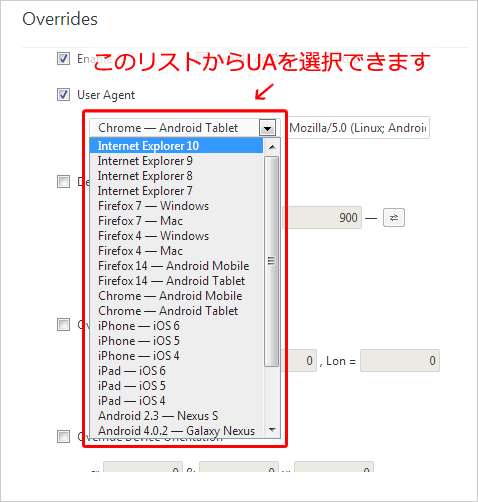
ここで「Enable」と「User Agent」の2つのチェックボックスにチェックをいれます。

そうすると少し下にあるコンボボックスからUserAgentが選択できるようになります。

ずらずらっとブラウザ名やらスマホ名やらがでてきますね。
これで好きなUserAgentを設定することが可能になります。
SafariでUser Agentを偽装する方法
それでは次にSafariでのUserAgentの設定方法を紹介します。
SafariでUserAgentを偽装するにはブラウザに「開発」というメニューを表示させる必要があります。

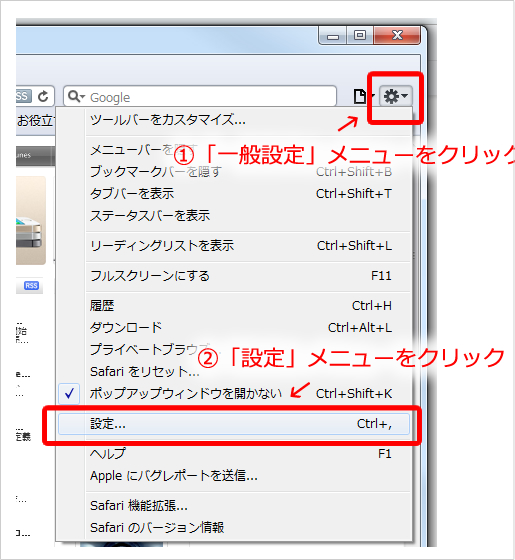
画像のようにSafariの設定画面を表示させます。

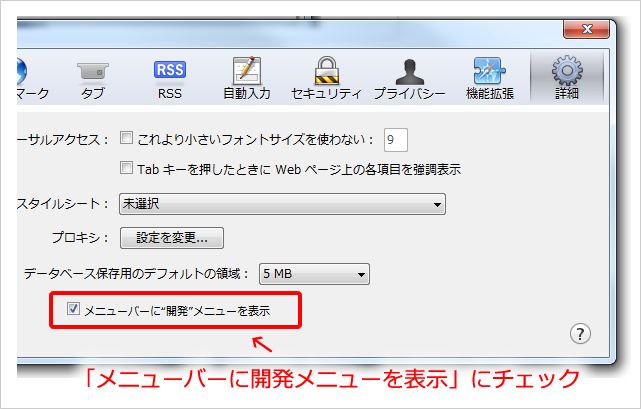
設定画面の「詳細」タブを選択し、「メニューバーに開発メニューを表示」にチェックを入れます。
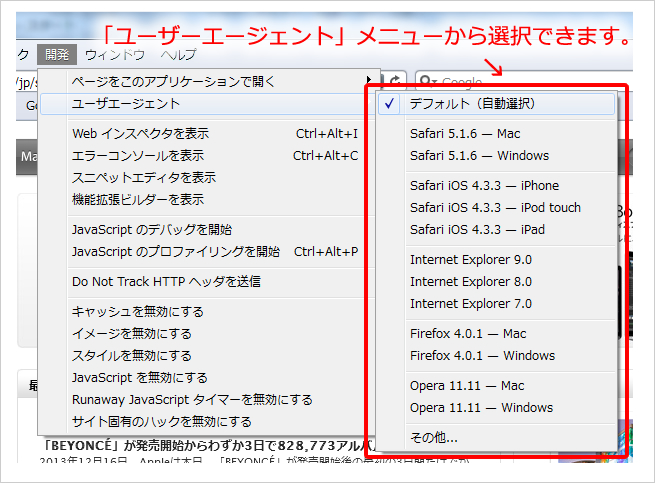
そうすると、Safariのメニューバーに「開発」というメニューが表示されるようになります。

「開発」→「ユーザーエージェント」から好きなUserAgentが選択できるようになります。
Inernet ExplorerでUser Agentを偽装する方法
最後にInternet ExplorerでのUserAgent変更方法を紹介します。
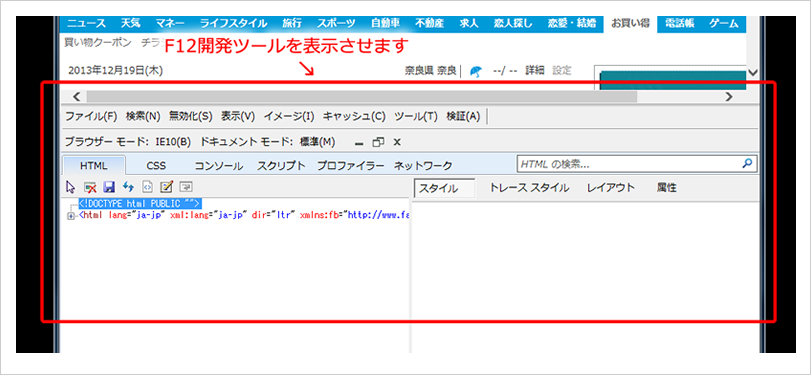
Internet Explorerを立ち上げてキーボードの「F12」を押します。

そうすると「F12開発ツール」と呼ばれるウィンドウが表示されます。

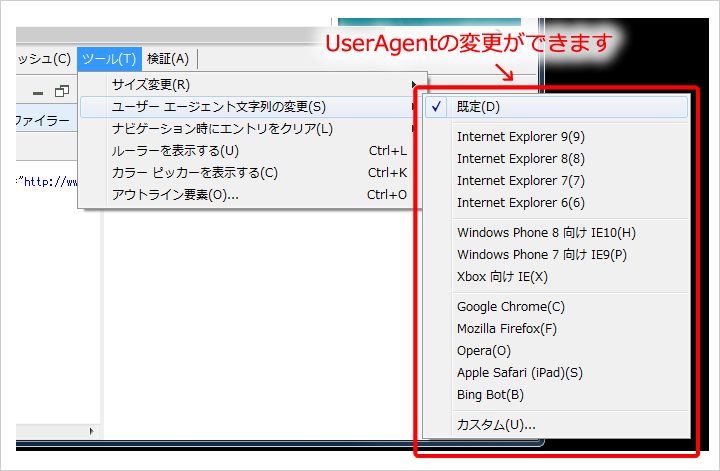
F12開発ツールの「ツール」→「ユーザーエージェント文字列の変更」から好きなUserAgentを選択することが可能です。
以上3つのブラウザについてUserAgentの偽装方法でした。