2017年に多くのレンタルサーバーでHTTP/2通信がサポートされました。
このHTTP/2とはいったいどういうものでしょうか?
そもそもHTTP(HyperText Transfer Protocol)とはクライアントとサーバーとの間の通信の決まり事のようなものです。このHTTPにはいくつかのバージョンがあります。
古くから使われていた、HTTP/1.1はレスポンスに時間がかかるということで、新しく導入された決まり事がHTTP/2です。
HTTP/2自体はHTTPおよびHTTPSの両方に対応しているのですが、メジャーなブラウザではTLS(暗号化通信)をサポートしたブラウザでのみ動作するのが一般的です。
HTTP/2について詳しく知りたい方は、以下のサイトをご覧ください。
さて、この記事では新しい通信規約「HTTP/2」で通信できているかどうかを、いろいろなブラウザで確認する方法を紹介します。
目次
Google ChromeのHTTP/2の動作確認方法
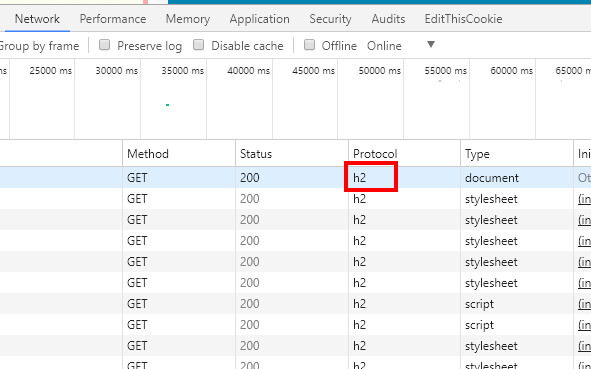
Google Chromeの場合もF12キーの開発者ツールで確認できます。
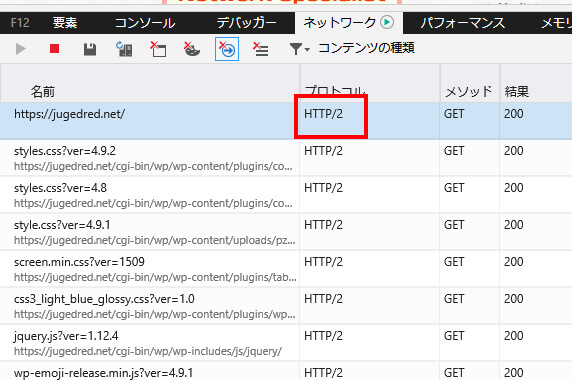
「F12キー」⇒「Network」より「Protocol」を確認します。

Protocolの箇所が「h2」になっていたらHTTP/2で通信されていることが確認できます。
FirefoxのHTTP/2の動作確認方法
Firefoxの場合もF12の開発者ツールでHTTP/2通信の確認ができます。
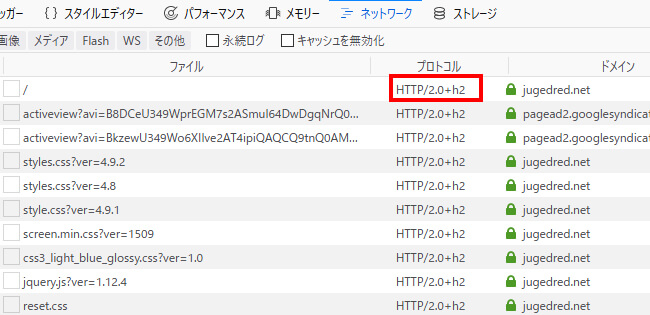
「F12キー」⇒「ネットワーク」より「プロトコル」を確認

プロトコルのところが「HTTP/2.0+h2」になっていたら、HTTP/2で通信できていることが確認できます。
Microsoft EdgeでのHTTP/2の動作確認方法
Edgeではブラウザを起動したのち、F12キーを押して開発者ツールを使用することでHTTP/2通信が行われているか確認できます。
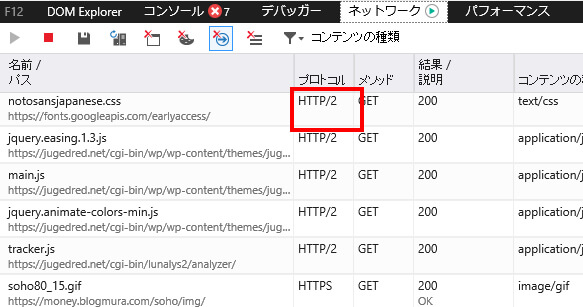
「F12キー」⇒「ネットワークタブ」
より「プロトコル」を確認します。

プロトコルのところが「HTTP/2」になっていたら、HTTP/2通信が行われていることが確認できます。
Microsoft Internet Explorer11のHTTP/2の動作確認方法
IE11の場合もEdgeと同じ方法で確認できます。
「F12キー」⇒「ネットワークタブ」
より、「プロトコル」を確認。

「HTTP/2」になっていたらOKです。
まとめ
いろいろなブラウザでHTTP/2通信ができていることを確認する方法は以上です。
以前は専用のアドオンなどを使わないと確認できなかったのですが、現在はF12キーによる開発者ツールでHTTP/2通信ができているかどうか確認できます。
HTTP/1.1にしろHTTP/2にしろ、普通にインターネットを見ているときに意識することはないと思いますが、よかったら調べてみてくださいね。