2021年12月1日現在では、記事中に使われているiPhoneのGoogle Chromeのメニュー構成が異なっています。最新のiPhone用Google Chromeでの操作方法をすぐ下で紹介します。
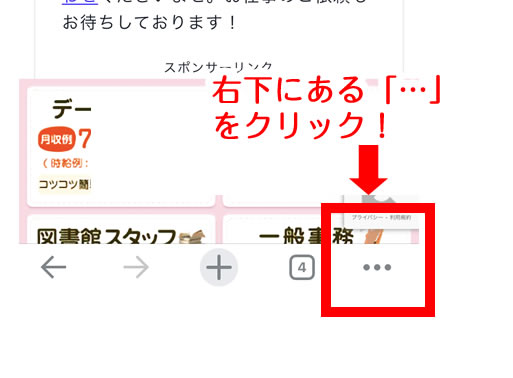
まずiPhone版のGoogle Chromeを起動して、画面の右下にある「…」メニューをクリックします。

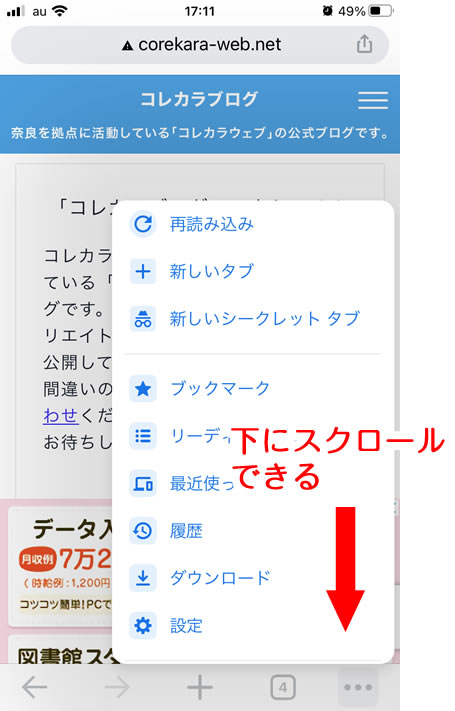
そうすると右下からブラウザのメニューが表示されます。実はこのメニューは下にスクロールできるようになっています。そこで下にスクロールさせましょう。

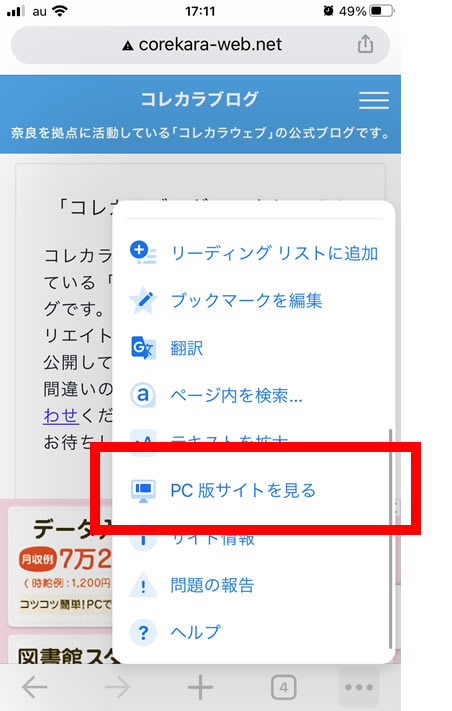
これで「PC版サイトを見る」のメニューが表示されます。これをクリックするとiPhoneのGoogle Chromeのユーザーエージェント(User Agent)がPCの文字列となり、iPhoneのGoogle ChromeでPC版サイトの閲覧ができるようになります。

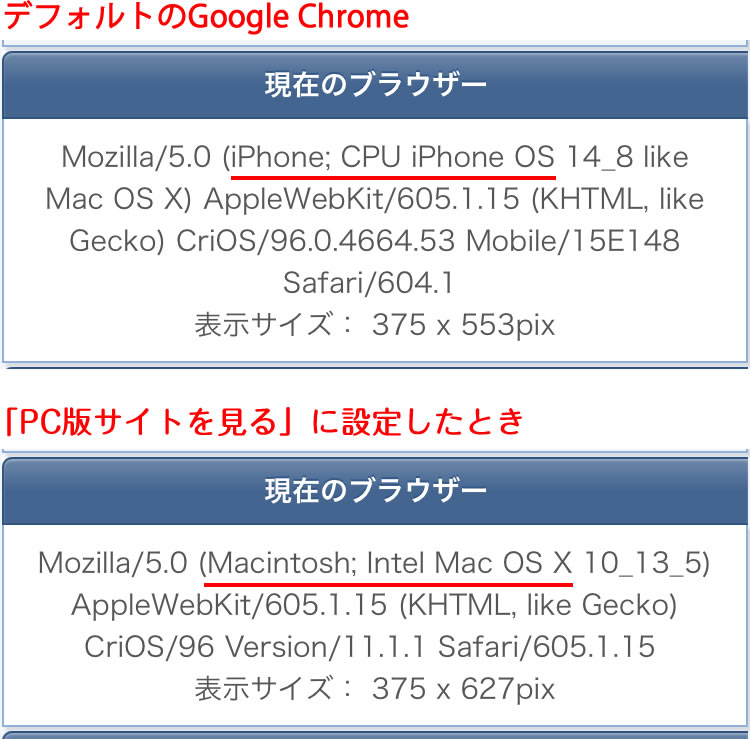
この2つの状態でユーザーエージェントがどのように違うのか確認してみましょう。「確認くん」というサイトにアクセスして検証した結果がこちらです。

デフォルトのiPhone Google Chromeと「PC版サイトを見る」に設定したときのユーザーエージェントの文字列に違いがあることがお分かりでしょうか。「PC版サイトを見る」の状態では、ユーザーエージェントに「iPhone」という単語がなく、「Macintosh」が表示されています。これにより「PC版サイトを見る」の状態では、iPhoneではなくMac OS(パソコン)を使っているとWebサイトに通知するわけです。
↓ ↓ ↓ ここから下は2021年12月1日現在では古い情報です ↓ ↓ ↓
「いろいろなブラウザでUserAgentを偽装する方法(2014年11月版)」という記事を書きましたが、今回紹介するのは、「iPhoneのGoogle Chromeでユーザーエージェントを偽装する方法です」 といっても完全に好きな文字列に変更できるわけではなく、PC用のユーザーエージェントにスイッチできる、と言った方が正しいでしょうか。
まず、iPhone用のGoogle Chromeをお手持ちのiPhoneにインストールしてください。
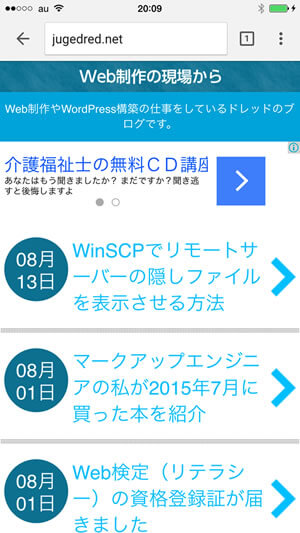
その後、適当なサイトをインストールしたChromeで表示してみましょう。当サイトのようにユーザーエージェントでサイトのデザインを切り替えているサイトでは、自動的にスマートフォン向けのデザインが表示されるはずです。

当サイト「Web制作の現場から」はこのようなデザインとなっています。
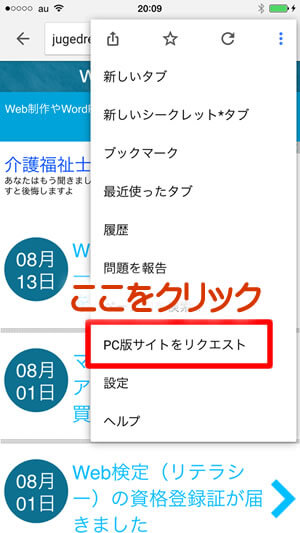
ここでChromeの設定メニューを開いてみましょう。

メニューの下の方に
「PC版サイトをリクエスト」
という項目があります。これをクリックしてみましょう。そうすると・・・

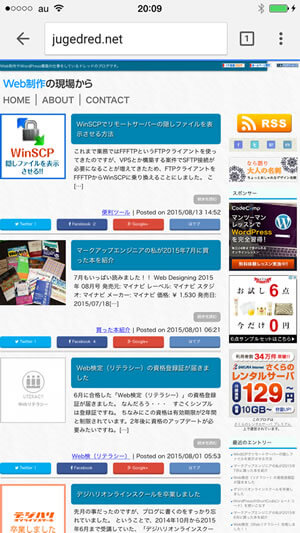
このようにiPhoneを使っているにも関わらず、強制的にPC向けのデザインが表示されるようになりました。
さて、この状況、どういう風になっているのか気になりますね。
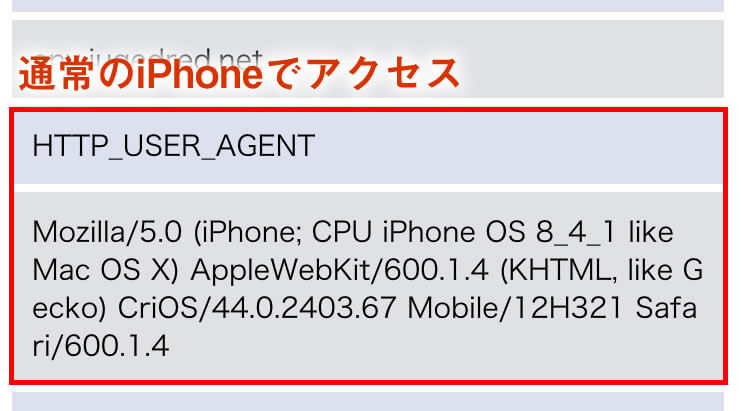
そこで当サイトが公開している「環境変数確認君」にこのiPhoneを使ってアクセスしてみました。

ユーザーエージェントの文字列に「iPhone」が含まれていますね。
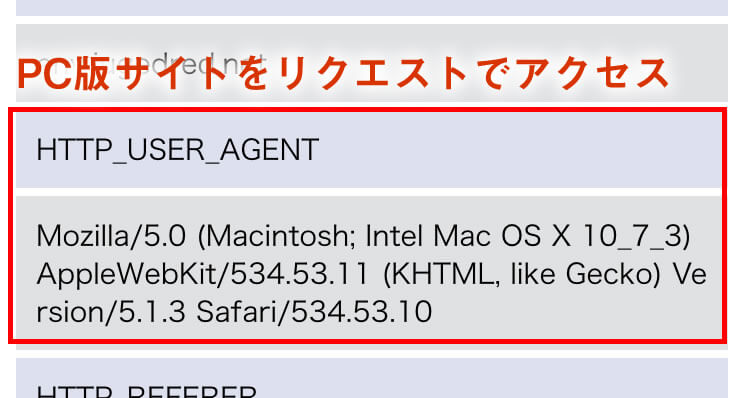
PC版をリクエストの方はというと・・・

こんどは「iPhone」という文字列が含まれていません。
一般的にユーザーエージェントの実際の使用状況を考えれば、ユーザーエージェントの文字列の中に「iPhone」という文字列が含まれているかそうでないかを判断基準としているので、PC版サイトをリクエストを使用した場合のユーザーエージェントは「iPhone」という文字が含まれていなければ、まあなんでもいいんでしょうね(笑 一応それっぽくはなっていますね。
ということで、iPhone版のGoogle Chromeでユーザーエージェントを偽装する方法でした。

















