ちょうど1年ほど前にこのようなタイトルでブログの記事をアップロードしました。
あれから年月が経ちブラウザのバージョンアップなどに伴いUserAgent(ユーザーエージェント・UA)の偽装方法にも変更点ができたため、2023年8月時点での各ブラウザのUserAgent(ユーザーエージェント・UA)の偽装方法について再度まとめてみます。
目次
Google Chromeのユーザーエージェントを変更する
最近のGoogle Chromeに関しては、Google Chrome標準機能の「Emulation」を使う方法が普及していますが、いろいろと制約がある上、純粋にUAの文字列を変更するだけのシンプルな機能をお望みの場合はGoogle Chromeの拡張機能を使う方法がお勧めです。
ここでは「User-Agent Switcher for Chrome」という拡張を紹介します。
・Google Chrome ウェブストア 「User-Agent Switcher for Chrome」
https://chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg
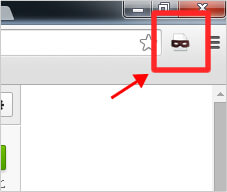
これをインストールすると、Chromeの右上に機能のアイコンが表示されます。

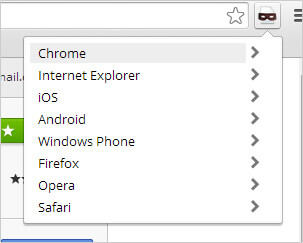
このアイコンをクリックすると、UAのリストが表示されるので、そこから好きなUAを選択することができます。

Chormeに関してはこれが一番便利です。
続いて、FirefoxでのUserAgent(ユーザーエージェント・UA)の変更方法です。
Firefoxのユーザーエージェントを変更する
これもFirefoxのアドオンを使うことで簡単にUserAgent(ユーザーエージェント・UA)の変更ができます。
・User-Agent Switcher
https://addons.mozilla.org/ja/firefox/addon/uaswitcher/
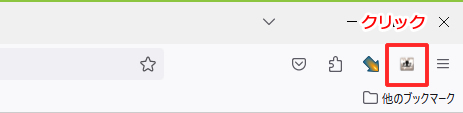
拡張機能をインストールしたら画像のアイコンをクリックします。

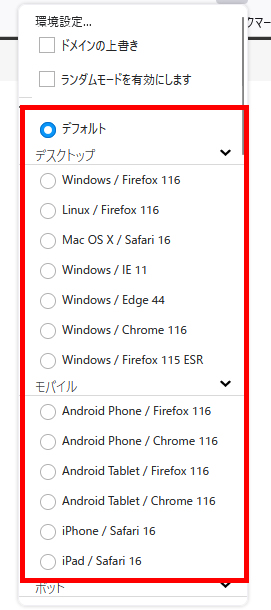
変更したいユーザーエージェントのリストが表示されるので、希望するものをクリックします。

これでFirefoxでユーザーエージェントの変更ができます。
Edgeのユーザーエージェントを変更する
Edgeでは拡張機能などを使用しないでユーザーエージェントの変更が可能です。まずF12を押して開発者ツールを開きます。

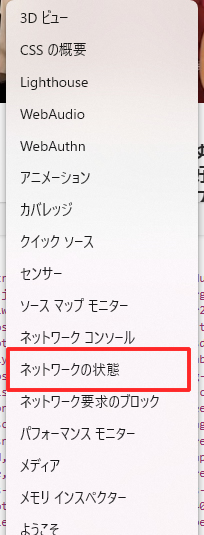
開発者ツールに「ネットワークの状態」というタブを追加します。

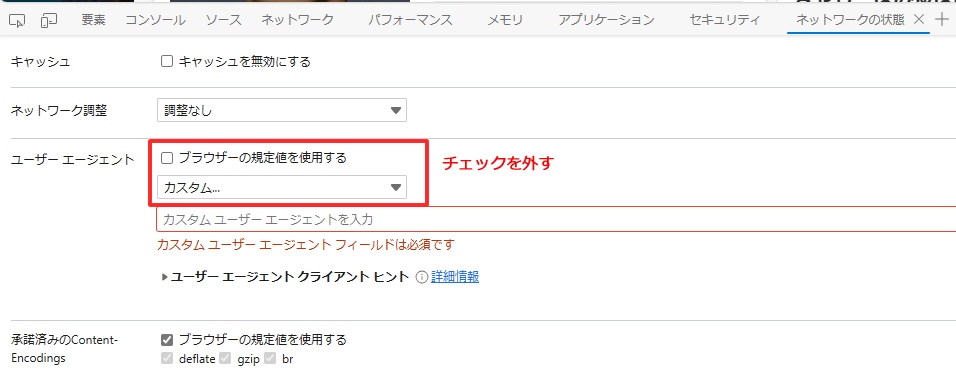
「ユーザーエージェント」というラベルにある「ブラウザーの規定値を使用する」のチェックを外します。

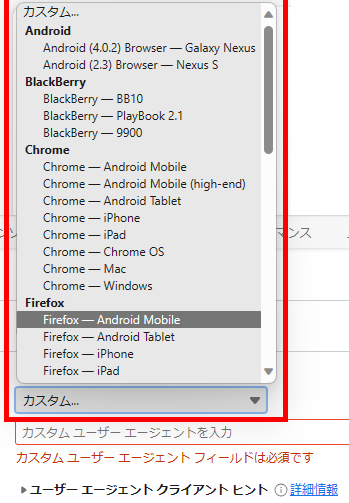
プルダウンメニューから希望するユーザーエージェントを選択します。「カスタムユーザーエージェントを入力」のテキストボックスに任意のテキストを入力することも可能です。
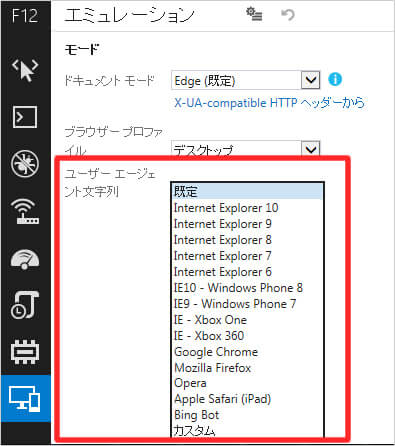
Internet Explorerのユーザーエージェントを変更する
引き続きまして、Internet Explorer(IE)でのUserAgent(ユーザーエージェント・UA)の変更方法を紹介します。IEに関してはF12開発ツールを使って変更するのがお手軽でいいです。

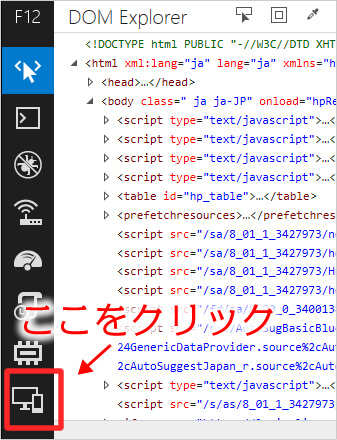
F12開発ツールにある左側のメニューの一番下を表示させ、ディスプレイのアイコンをクリックします。

これでInternet Explorer(IE)でのUserAgent(ユーザーエージェント・UA)が変更できます。
各種ブラウザでのUserAgent(ユーザーエージェント・UA)の変更方法のまとめでした。お役に立ちましたでしょうか?
ユーザーエージェントを変更することによって、スマホ向けサイトなどを強制的にパソコンで閲覧できるようになったりします。他にもいろいろな使い方があると思います。
ここで紹介したユーザーエージェントを変更する方法を実行したときには、場合によってはユーザーエージェントを変更したまま各ブラウザでネットをすると、正しくウェブページが表示されなくなる場合があります。
ユーザーエージェントの変更後はちゃんと元の文字列に戻しておく作業を忘れないようにしてくださいね。


















クロームはクロームでもスマホのクロームではどうすれば良いですか?