Webページで表示させる文字のフォントは、そのWebページを開いているパソコンにインストールされてるフォントを指定しなければ、正しく表示されません。
たとえば、macには「ヒラギノ」というフォントがインストールされていますが、Windowにはデフォルトでインストールされていないため、CSSのfont-familyで「ヒラギノ」を指定しても、Windows上では別のフォントが使われて表示されてしまいます。
このような事情により、Webページで表現できるフォントには制限があるのですが、このような制限を気にせず、どのような環境でも狙い通りのフォントで表示させることができるのが、Webフォントです。
目次
Webフォントとは?
Webフォントとは、サーバー上に存在しているフォントファイルを使って、任意のWebページでそのフォントを使って文字を表示させる技術のことです。
Webページを表示している環境が、WindowsでもmacでもiPhoneでもAndroidでも、Webページを表示したタイミングでフォントファイルをダウンロードして、そのフォントでWebページのテキストを表示できるようになります。Webフォントの使用を前提としてデザインを制作すれば、どのような環境でもデザイナーが意図したデザイン通りにテキストが表示できるようになります。
残念なことに、日本語に対応しているWebフォントはそれほど多くなく、また漢字やひらがな、カタカナなど日本語は文字の種類が多いため、Webフォントのファイルサイズも大きくなりがちです。
ただデザインの表現力は格段に上がるため、ここぞという時に使用するのは悪くありません。
ここでは数あるWebフォントの中から、実務でも使用しやすいGoogleフォントの使い方を解説します。
Googleフォントの使い方
GoogleフォントはGoogleのサーバーにあるWebフォントのことです。日本語のWebフォントの選択肢も多く、商用利用無料で使える優れものです。
たとえば、Googleフォントを使うと以下のようなテキストが表示できます。
これは「Dela Gothic One」というWebフォントです。
Googleフォントの一つである「Dela Gothic One」というフォントを使ってみました。こういったちょっとしたデザイン性のあるフォントを閲覧環境を気にせず使えるのが、Webフォントの魅力の一つです。
それでは、具体的な使い方を解説します。
【手順1】Googleフォントにアクセスする
まずはGoogleフォントのページにブラウザでアクセスします。
特に会員登録などは不要で使えます。
【手順2】フォントを選択する
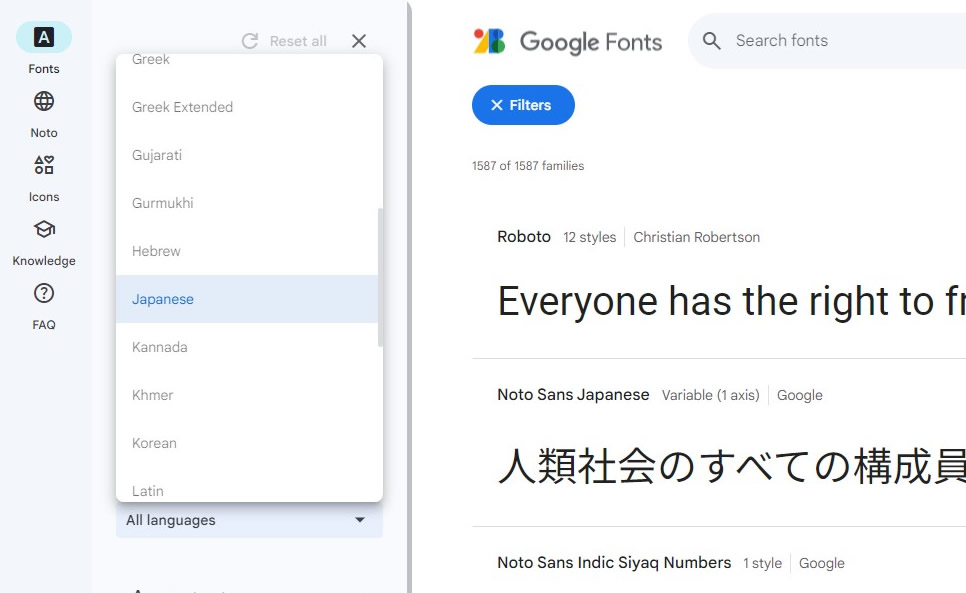
画面左側にあるフィルターを設定してフォントを選択します。

「Language」というメニューがあるので「Japanese」を選びます。

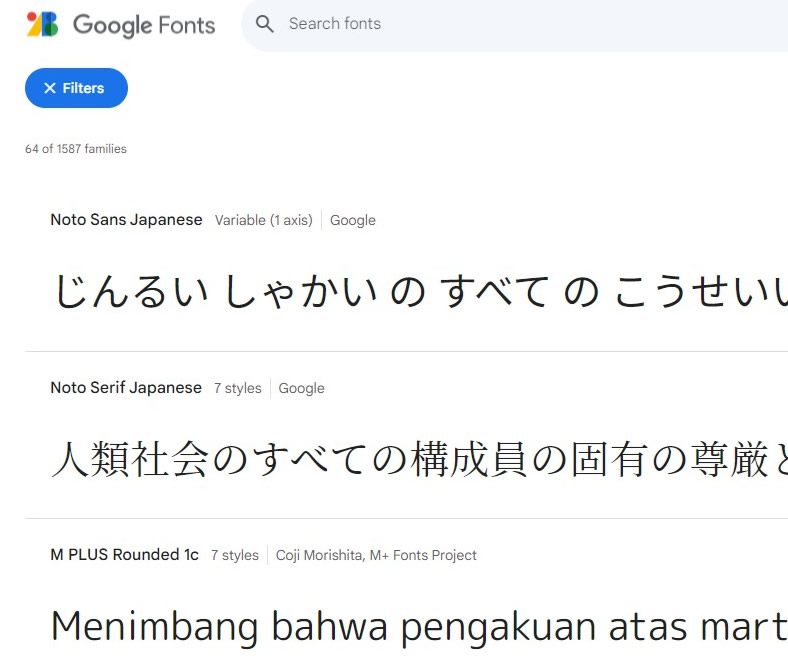
そうすると、上の画像のように、日本語に対応したWebフォントの一覧が表示されます。2024年1月時点では64書体から選択できるようです。
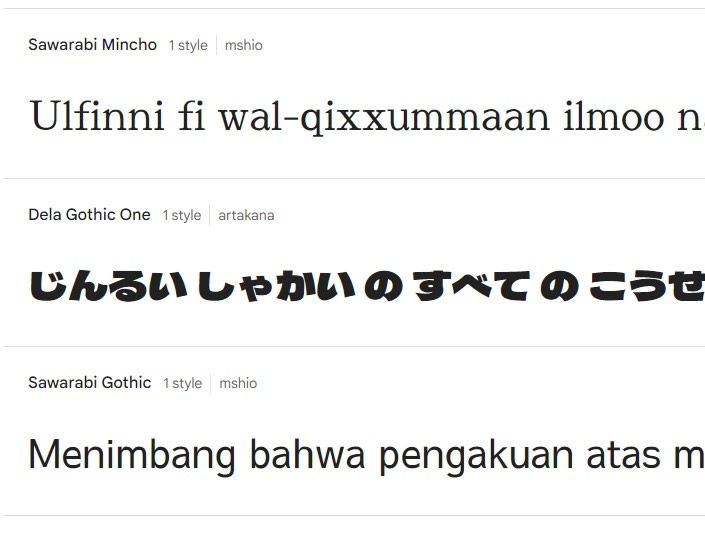
もう少しスクロールして、「Dela Gothic One」を見てみましょう。

ありました。次に「じんるいしゃかいのすべての~」のテキストをクリックします。
【手順3】Webフォントを読み込むためのコードを張り付ける
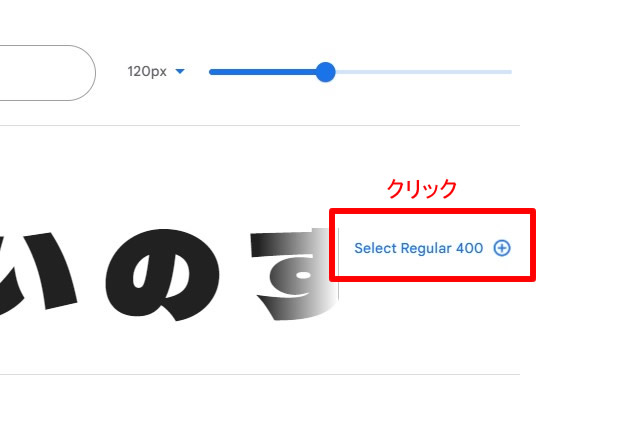
フォントを選択してクリックすると、フォントのウェイトを選択する画面に切り替わります。「Dela Gothic One」の場合は、「Regular 400」しかないので、それを選びます。

右端の方にある「Select Regular 400」というテキストをクリックします。

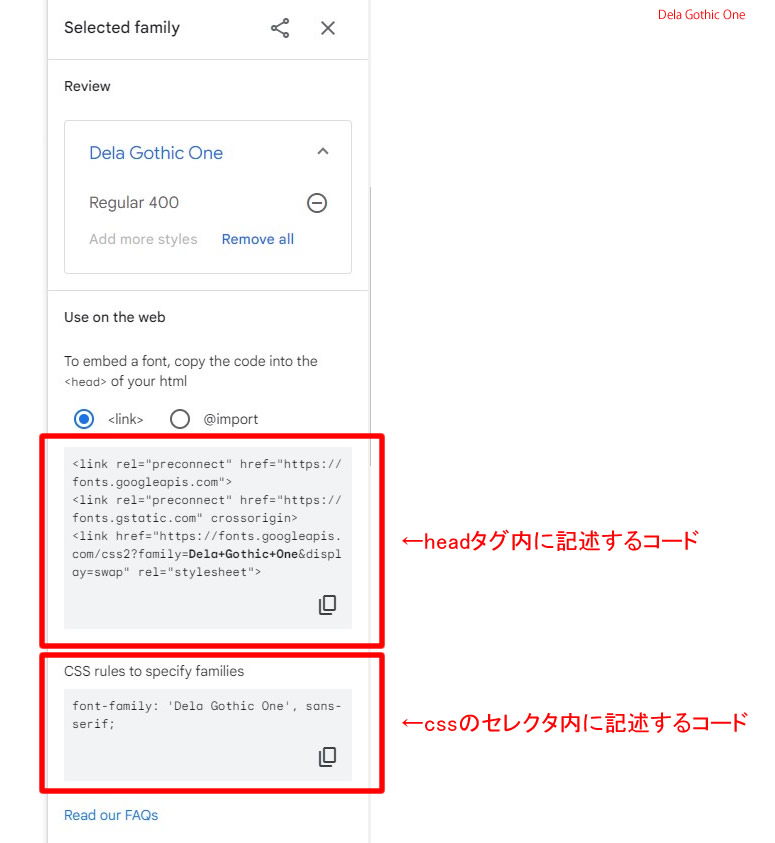
専用のコードが表示されます。それぞれを「headタグ内」「cssのセレクタ内」に記述します。
もう少し詳しく説明すると、「headタグ内に記述するコード」により、その記述が書かれているWebページで指定したWebフォントが使用できるようになります。
「cssのセレクタ内に記述するコード」は、そのWebフォントを使用する要素・クラスなどを指定します。
たとえば、以下のようなHTMLで、
<p>ここは普通のテキスト</p>
<p class="delagothic">ここはdelagothic</p>CSSを次のように記述すると、
p.delagothic {
font-family: 'Dela Gothic One', sans-serif;
}ブラウザ上では次のような見た目になります。
ここは普通のテキスト
ここはdelagothic
Googleフォントの使い方は以上です。デフォルトでパソコンにインストールされているフォントでは表現できないテキストもWebフォントを使うと簡単に表示できます。使い方も簡単なので、ぜひ試してみましょう。
Googleフォントはダウンロード可能
Googleフォントのフォントファイルはダウンロード可能です。
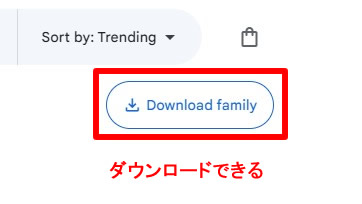
フォントページの右上にあるボタン「Download family」をクリックしてみましょう。

ダウンロードしたフォントファイルをパソコンにインストールすれば、PhotoshopやIllustratorのデザイン制作でもそのフォントが使えるようになります。