Google Chromeを徹底的に活用するためには、拡張機能を使いこなすことが必須です。この記事では、Web制作のプロが愛用しているGoogle Chromeの拡張機能をまとめました。ぜひ最後までご覧ください。
この記事で紹介する拡張機能は以下の通り。
Web制作を効率化する拡張機能
・HTMLエラーチェッカー
・Meta SEO inspector
・Ubersuggest – SEO&キーワードの発見
・MozBar
・Google Analytics オプトアウト アドオン
・User-Agent Switcher for Chrome
・Edit This Cookie
・WhatFont
・ColorZilla
・CSSViewer
・Clear Cache
検索がはかどる拡張機能
・DeepL翻訳
・Pasty
・Extract People also search phrases in Google
ブラウザを便利にする拡張機能
・素晴らしいChatGPTスクリーンショット&録画
・Liner
・Bookmarks clean up
・Keepa
・Clickable Links
・Death To _blank
・Tabs to the Front
それでは見ていきましょう。
Web制作を効率化する拡張機能
まずはWeb制作を効率化する拡張機能を紹介します。
・HTMLエラーチェッカー
・Meta SEO inspector
・Ubersuggest – SEO&キーワードの発見
・MozBar
・Google Analytics オプトアウト アドオン
・User-Agent Switcher for Chrome
・Edit This Cookie
・WhatFont
・ColorZilla
・CSSViewer
・Clear Cache
それぞれ見ていきましょう。
HTMLエラーチェッカー

HTMLエラーチェッカーはGoogle Chromeで現在見ているWebページのHTMLエラーをチェックするツールです。
チェックできるエラーは以下の2点のみです。
- HTMLのタグの閉じ忘れのチェック
- エラー件数とエラー箇所の指摘
これらだけですが、タグの閉じ忘れはHTMLコーディングでは頻発するミスであり、これを拡張機能でチェックできるのはとても便利です。コーダーやマークアップエンジニアはもちろん、完成したWebサイトをチェックするディレクターにもおすすめの拡張機能です。
Meta SEO inspector

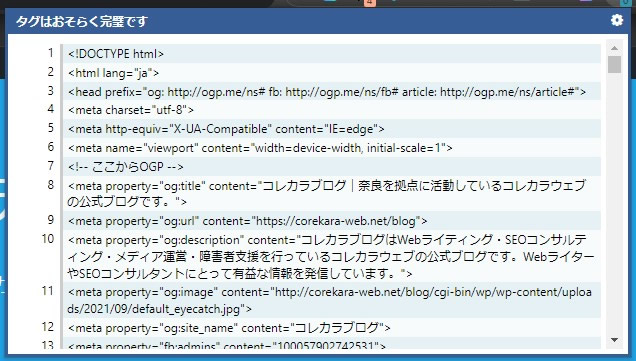
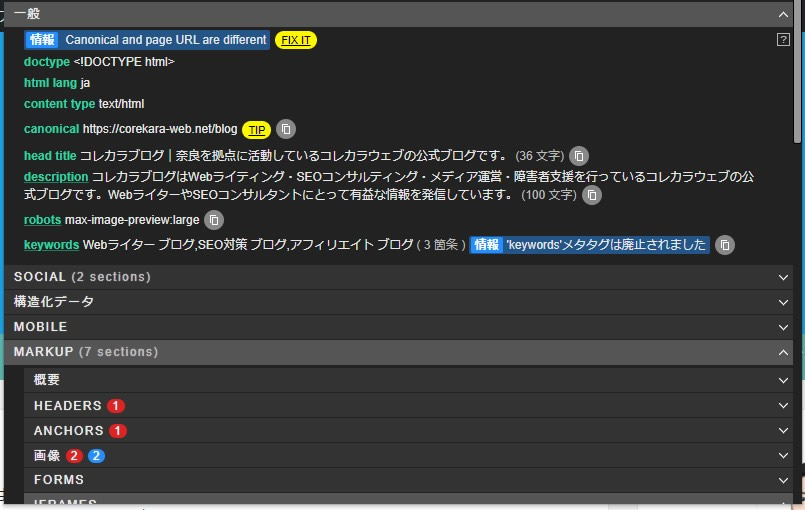
Meta SEO inspectorはWebページ内に含まれている全てのメタデータをチェックする拡張機能です。
ブラウザ上で表示されないtitleタグやmetaタグのチェックを手動で行うのは案外骨が折れます。しかしMeta SEO inspectorを使えば、1回のボタンクリックでメタデータを網羅的にチェックできます。
加えて、hタグの構造やFacebook・Twitter用のOGP設定、構造化データの情報も取得可能です。
制作したWebページのSEOがしっかりとできているか確認するのときに非常に便利な拡張機能です。
Ubersuggest – SEO&キーワードの発見

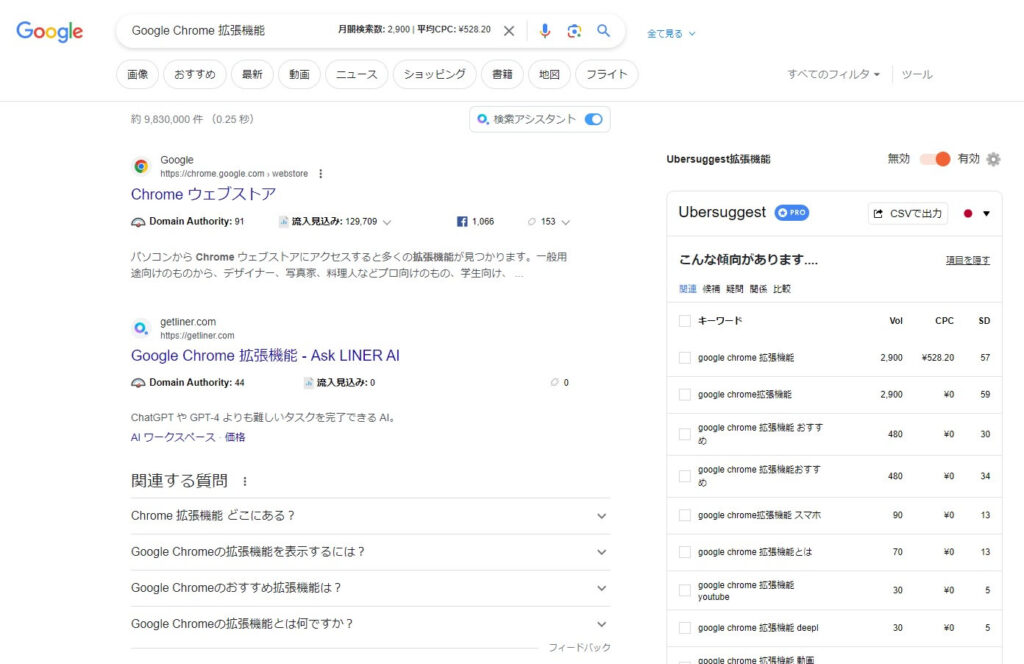
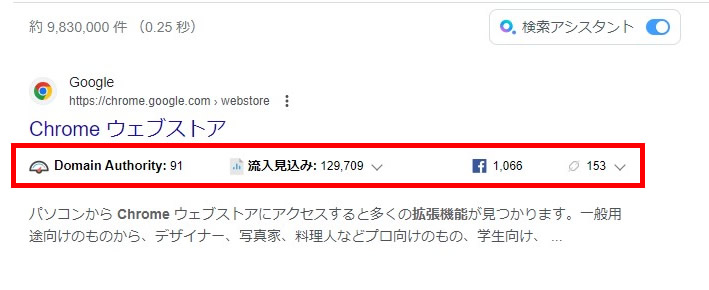
UbersuggestはGoogleの検索結果画面にキーワード検索ボリュームやCPC、Domain Autority、流入見込み数などの追加情報を表示させる拡張機能です。

検索キーワード入力ボックスに「月間検索数」や「平均CPC」を表示させたり、

検索結果に表示されているWebサイトの「Domain Authority」や「流入見込み」などの数値がGoogleの検索結果画面に追加されます。
またWebサイトを閲覧中に拡張機能のアイコンをクリックすると「トラフィックアナライザー」が表示されます。

トラフィックアナライザーでは見ているWebページのオーガニックキーワード数や月間オーガニックトラフィック数、被リンク、流入しているキーワードなどの分析ができます。これで競合サイトも丸裸です。
ちょっとすごすぎるのであまり教えたくないのですが、非常に有用な拡張機能ですので、ぜひ導入してみてください。
Ubersuggest – SEO&キーワードの発見を利用する
MozBar

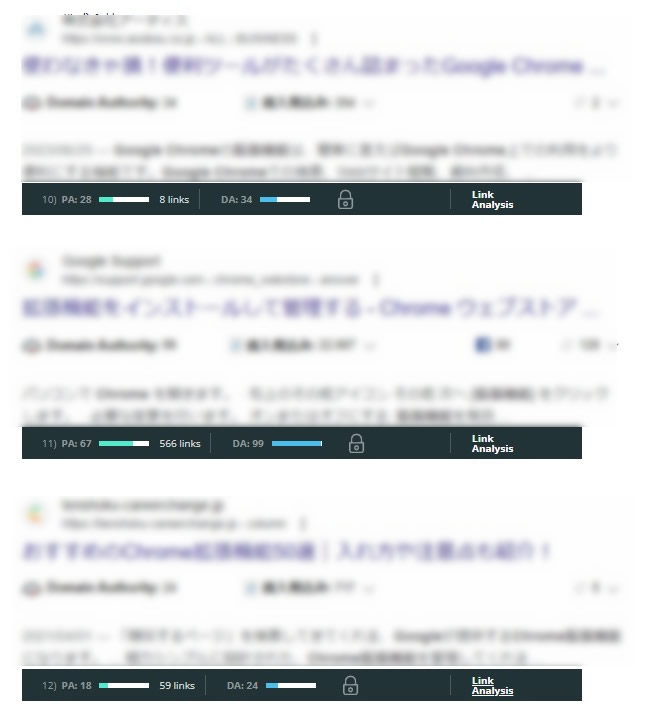
MozBarはWebサイトのPA(Page Authority)とDA(Domain Authority)の2つがチェックできる拡張機能です。
PAとは、そのページ(記事)の権威性を表したものであり、
DAとは、そのページを持つドメインの権威性を表したものです。
ようするにWebページやドメインのSEO的な強さを表している数値です。数値が高いほど強いということです。
Googleの検索結果一覧を見た時に、上位表示されているWebページのPAやDAの数値が低ければ、競合は弱いということですので、そのキーワードで自分のWebページを表示させやすいということになります。
逆にPAやDAの数値が高いWebページばかりが表示されていたら、上位表示されているWebページは強いということなので、そのキーワードで自分のWebページを上位表示させるのは難しいでしょう。
Google Analytics オプトアウト アドオン

Google Analytics オプトアウト アドオンは自分のアクセスをGoogle Analyticsにカウントさせないようにする拡張機能です。
ただそれだけなのですが、Google Analyticsによる精度の高いアクセス解析のためには必須の拡張機能です。
Google Analytics オプトアウト アドオンを利用する
User-Agent Switcher for Chrome

User-Agent Switcher for ChromeはGoogle Chromeのユーザーエージェントをカスタマイズできる拡張機能です。
ユーザーエージェントとは環境変数の一つであり、簡単に言うとWebページを閲覧しているブラウザの種類を表している文字列です。この文字列をカスタマイズすることで、Google Chromeで閲覧しているのに、「自分はFirefoxを使っています」のように偽装できます。
一部のWebサイトでは、ユーザーエージェントの文字列によって、パソコン用のWebサイトとスマートフォン用のWebサイトの表示を切り替えていることがあります。
この拡張機能を使い、たとえばiPhoneのユーザーエージェントに偽装することで、パソコンでGoogle Chromeを使っていても、そのGoogle Chrome上でスマートフォン用のWebサイトを表示させる、なんてこともできるようになります。
User-Agent Switcher for Chromeを利用する
Edit This Cookie

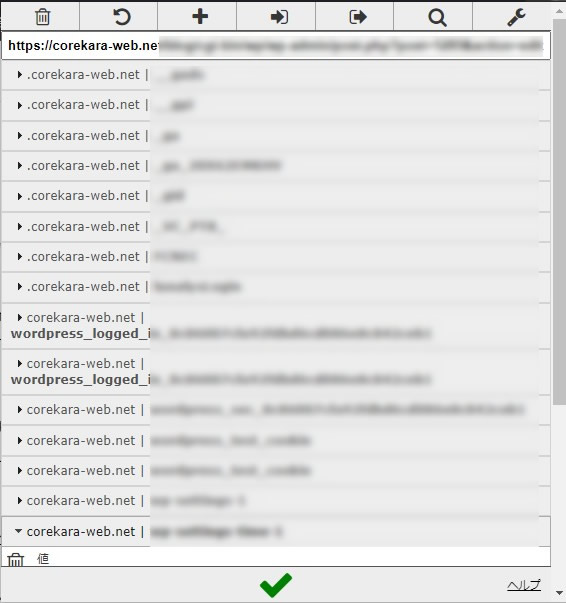
Edit This CookieはWebサイトのCookieを直接編集できる拡張機能です。Cookieとはブラウザに保存されている小さなデータのことです。Webサービスを利用するときに、IDやパスワードなどが保存されていることがありますが、このような保存されているデータの正体がCookieです。
一般ユーザーがCookieを編集する必要はほとんどありません。しかし、Webアプリケーションを開発しているフロントエンドエンジニアやWebプログラマなら、Cookieをダイレクトに編集したいと思う場面はたびたびあるでしょう。
このような時にEdit This Cookieを使えば、現在表示中のWebサイトに絞って、Cookieの編集、新規作成、削除ができるようになります。開発者にとってはかゆい所に手が届く拡張機能となるはずです。
WhatFont

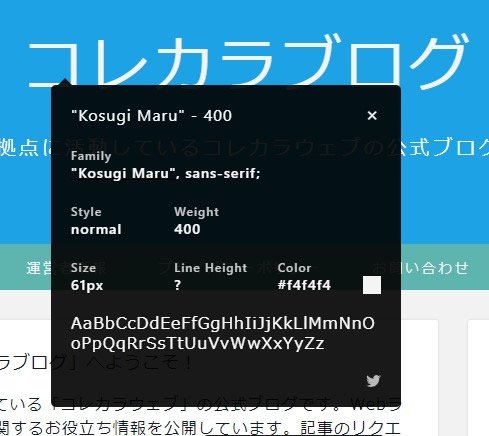
WhatFontはWebページ上のテキストのフォントの種類やスタイル、サイズ、色、行間などを表示する拡張機能です。
気になるフォントがあるときに、開発ツールを使ってCSSを分析してフォントの情報を得るのは大変な作業です。しかしこの拡張機能を使えば、ボタンクリック一回で簡単にフォント情報を知ることができます。もちろんWebフォントにも対応しています。
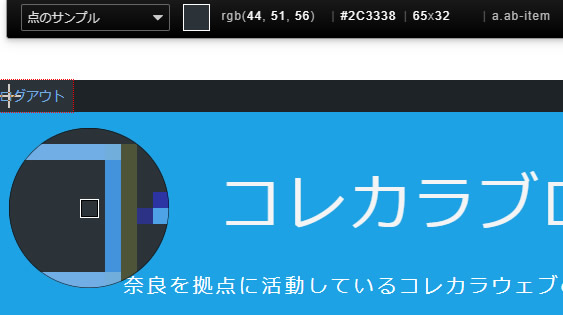
ColorZilla

ColorZillaはWebページで表示されている好きな場所の色情報を取得できる拡張機能です。写真などの画像からの色情報も取得できます。
ブラウザ上で表示されているWebサイトの配色を真似たいときに、拡張機能のボタンをクリックして、調べたい場所にカーソルを移動させるだけで色情報が簡単にわかります。調査した色の履歴も自動で保存されるため、使い勝手も抜群です。
CSSViewer

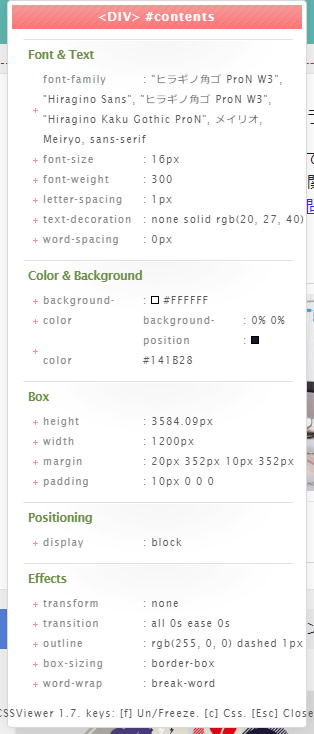
CSSViewerはGoogle Chrome上の好きな場所のCSSを確認できる拡張機能です。マウスオーバーするだけで、自動的にCSSを表示させる要素を選択でき、動作も非常に軽いのが特徴です。
「Font & Text」「Color & Background」「Box」「Positioning」「Effect」に関するプロパティのみですが、簡易的なCSSの調査では十分でしょう。
Clear Cache

Clear CacheはワンクリックでGoogle Chromeのキャッシュを削除できる拡張機能です。デフォルトでは過去1時間分のキャッシュを削除する設定になっていますが、対象期間を変更できます。
またキャッシュだけでなく、Cookieやダウンロード履歴、フォームデータ、閲覧履歴など、削除できるデータの種類も豊富です。
ただし、一度削除してしまったデータは復元できないため、利用する時には注意しましょう。
検索がはかどる拡張機能
次にGoogle Chromeを使った検索がはかどる拡張機能を紹介します。
DeepL翻訳
Pasty
Liner
Extract People also search phrases in Google
それぞれ見ていきましょう。
DeepL翻訳

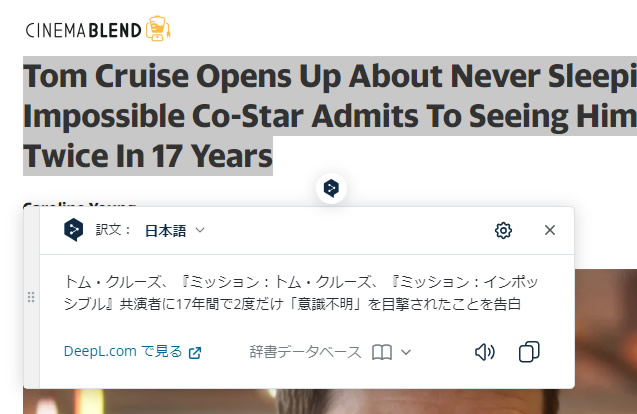
DeepL翻訳は世界最高レベルの精度を持つDeepLを活用してWebページを翻訳する拡張機能です。無料版ではWebページ上で選択した文字列の翻訳が瞬時にできます。
英語以外の言語にも翻訳可能ですし、有料のDeepL Proを契約すればページを丸ごと翻訳できる機能も使えます。
Pasty

Pastyはクリップボードにある複数のURLのリストを全部新規タブとしてGoogle Chromeで開くことができる拡張機能です。

たとえばこういうURLのリストがあったとして、それをクリップボードにコピーして、

このPastyのアイコンをクリックすると、

こんな風に新規タブですべてのURLが開きます。
大量のURLリストから、ちまちま1つずつURLを開いていくのは大変ですが、これを使えばサッとすべてのURLを同時に開けるのです。
Liner

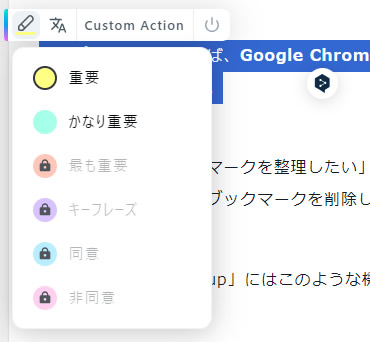
LinerはGoogle Chrome上のテキストや画像にハイライトをつけて管理できる拡張機能です。ハイライトはどこでも好きな箇所に付けることができます。

たとえばこんな感じです。
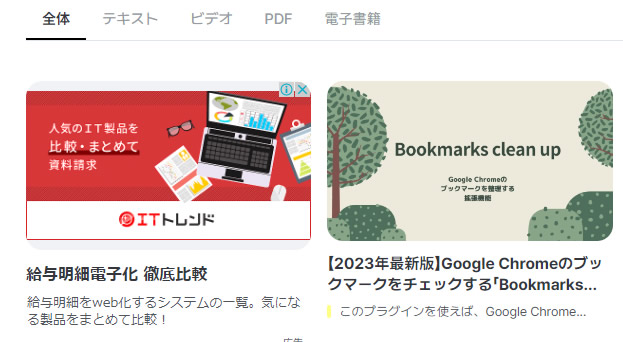
そして過去にハイライトをつけた部分は、Linerの独自の管理画面にストックされます。

こんな風に気になるところにどんどんハイライト付けていけば、自分だけのちょっとしたデータベースが作成できます。

写真素材サイトで配布している画像にもハイライトの設定が可能。とりあえずどんどんハイライトをつけて、じゃんじゃん保存していきましょう。
Extract People also search phrases in Google

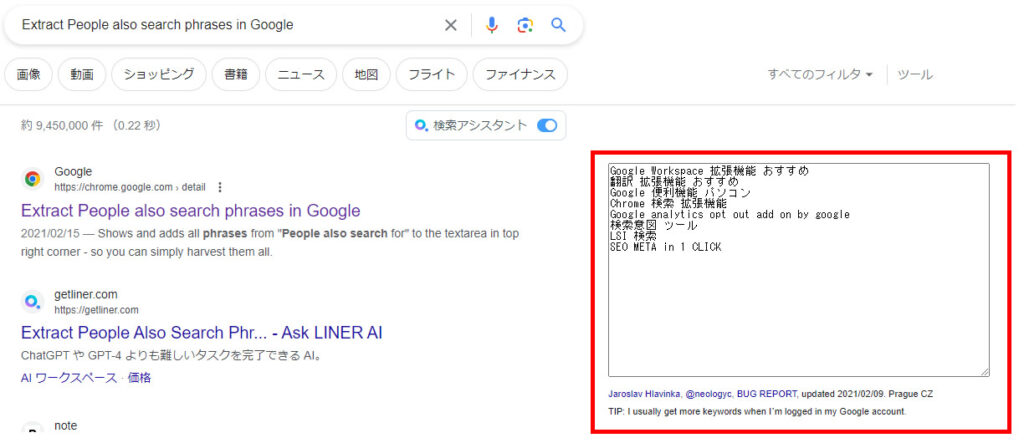
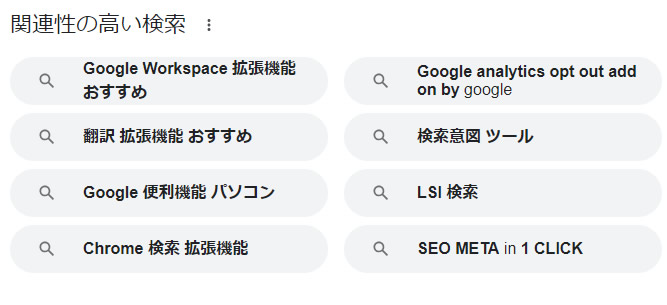
Extract People also search phrases in GoogleはGoogleの検索結果ページに「他の人はこちらも検索」を一覧で表示する拡張機能です。
「他の人はこちらも検索」というのは、通常検索結果一覧ページの下の方に表示されるやつです。

これがテキストボックス内のプレーンなテキストとしてドバっと表示できるのがExtract People also search phrases in Googleの拡張機能です。
Extract People also search phrases in Googleを利用する
ブラウザを便利にする拡張機能
最後にブラウザを便利にする拡張機能を紹介します。
・素晴らしいChatGPTスクリーンショット&録画
・Bookmarks clean up
・Keepa
・Clickable Links
・Death To _blank
・Tabs to the Front
それぞれ見ていきましょう。
素晴らしいChatGPTスクリーンショット&録画

素晴らしいChatGPTスクリーンショット&録画はGoogle Chromeで開いているWebページのスクリーンショットを撮影できる拡張機能です。
この手の拡張機能はいくつかあるのですが、最も使える機能が一番上から一番下まで「フルページ」でスクリーンショットが撮影できる機能です。
Webページ全体を一つのスクリーンショット画像として保存したいことって結構あります。たとえばデザインや記事のフィードバックを作るときとかですね。
こういうときにこの拡張機能を使えば、ボタンクリック1回でWebページ全体のスクリーンショットが保存できます。
もちろん、表示されている部分だけとか、選択した範囲だけのスクリーンショットの撮影も可能です。
Bookmarks clean up

Bookmarks clean upはGoogle Chromeに保存されているブックマークを整理できる拡張機能です。
重複しているブックマークやリンク切れのブックマークを調査して、結果を一覧で表示し、削除したいブックマークにチェックをつけて「Remove all selected」ボタンをクリックするだけで完了。
増えすぎたブックマークをサクッと整理したいときに重宝する拡張機能です。
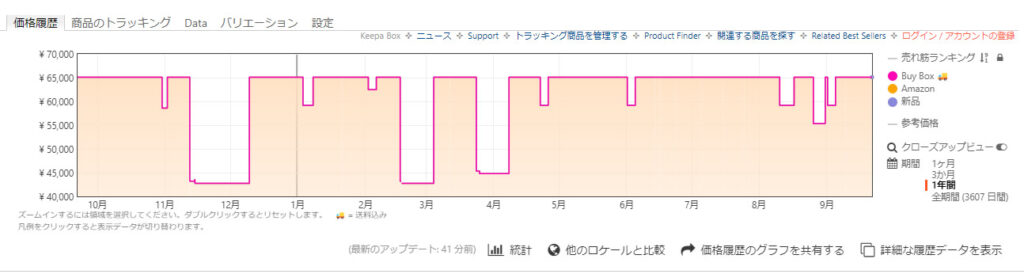
Keepa

KeepaはAmazonで販売されている商品の価格の変動を調査する拡張機能です。
上の画像はKeepaでAdobe Creative Cloudの価格を調査した結果です。最低価格、現在価格、最高価格、平均価格が表示されています。

上の画像のように、価格の変動ログをグラフで表示させることもできます。欲しい商品が過去にいくらの値段で売っていたのか、調べることができてとても便利です。
Clickable Links

Clickable Linksはクリックできそうだけどリンクが設定されていない文字列を自動的にリンク設定された文字列に置き換えてくれる拡張機能です。
ハイパーリンクが設定されてなくても、そのままクリックできるようになりGoogle Chromeがちょっと便利になります。
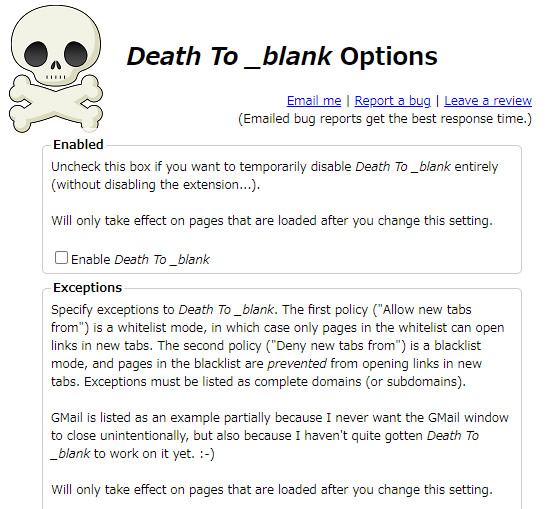
Death To _blank

Death To _blankはリンク先を新しいタブで開かなくする拡張機能です。
aタグのtarget属性に「_blank」が設定されていると、そのリンクは別タブで表示されるようになるのですが、これを強制的に無効化できます。
オプション設定で、特定のサイトだけ無効化させるなどの設定も可能です。
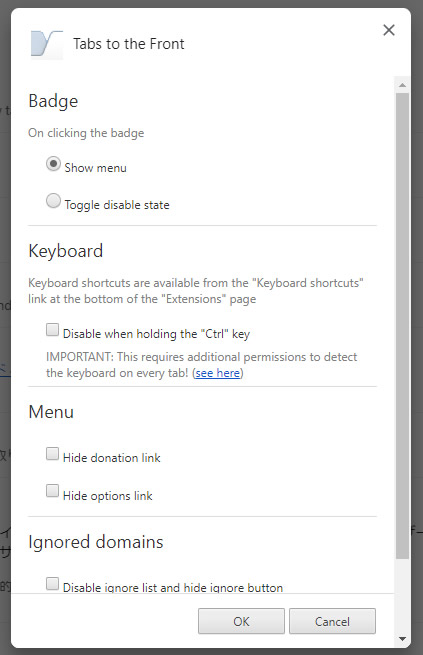
Tabs to the Front

Tabs to the FrontはGoogle Chromeで新しいタブでページを開いたときに、自動的にそのタブをアクティブにする拡張機能です。
ハイパーリンクを右クリックして「新しいタブで開く」メニューをクリックしても、その新しいタブはデフォルトではアクティブになりません。
しかしこの拡張機能を有効化させることで、新しく開いたタブを自動的にアクティブにさせることができます。
まとめ
Google Chromeの拡張機能を紹介しました。ここで紹介した拡張機能はWeb制作の現場や日常生活で愛用しているものばかりです。もし気になる拡張機能があったら、ぜひ利用してください。