2019年11月27日、Googleアドセンスの追尾広告が全てのアドセンスアカウントに解禁されたとメールが届きました。
これまでにもGoogleアドセンスの追尾広告はあったのですが、一部のアカウントにのみ許可されていませんでした。
それが今回、全てのアカウントが追尾広告を使えるようになったわけです。
追尾広告とは、サイドバーなどに設置された広告のことで、画面を下にスクロールしても移動せずにサイドバーに固定されているかのように表示される広告のことです。
目次
Google アドセンスの管理画面で広告コードを発行
このブログでも使っているWordPressテーマ「JIN」でGoogleアドセンスの追尾広告を設定する方法を紹介します。
まずGoogleアドセンスの管理画面で広告コードを発行します。
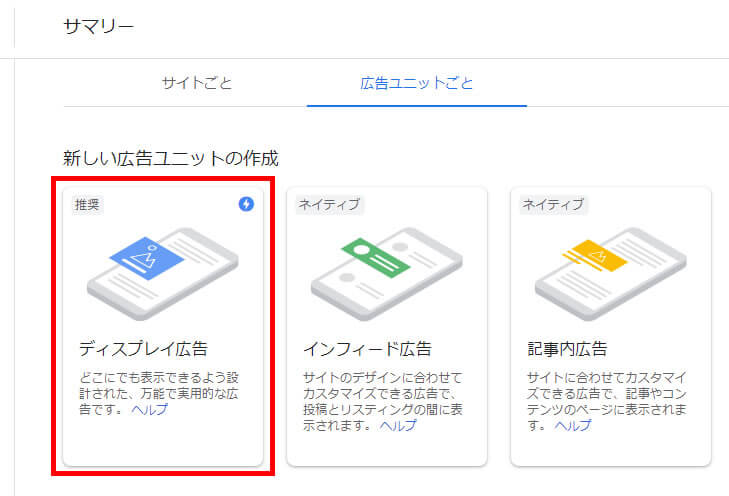
管理画面サイドバーから「広告」⇒「サマリー」をクリックし、サマリー画面から「広告ユニットごと」をクリックします。

「新しい広告ユニットの作成」から「ディスプレイ広告」を選択します。

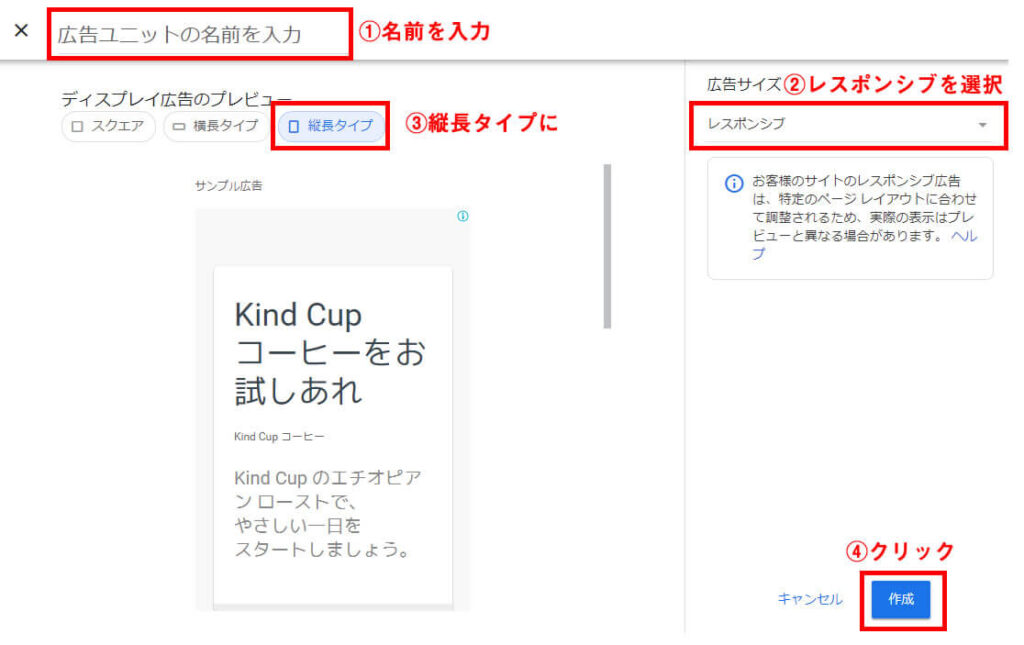
広告ユニットの設定画面が表示されます。

次に「広告ユニットの名前を入力」に広告ユニットの名前を入力します。
ここは広告管理用のラベルなので、何でもいいです。
「広告サイズ」には「レスポンシブ」を選択することがおすすめです。「レスポンシブ」を選択することで、より多くの種類の広告が表示され、サイズもサイドバーからはみ出ないようにぴったりと揃えてくれます。
「ディスプレイ広告のプレビュー」では「縦長タイプに」を選択します。Googleアドセンスの追尾広告では、追尾エリアに広告以外のものを表示できないので、「縦長タイプ」を選択しておけば、サイドバーの上下いっぱいに広告を表示されます。
全ての設定が終わったら「作成」ボタンをクリックします。

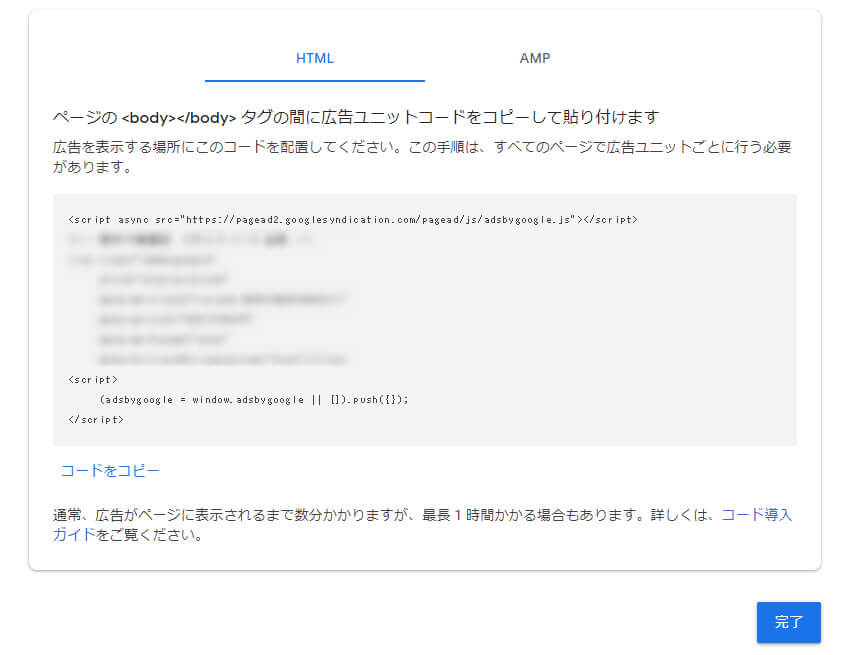
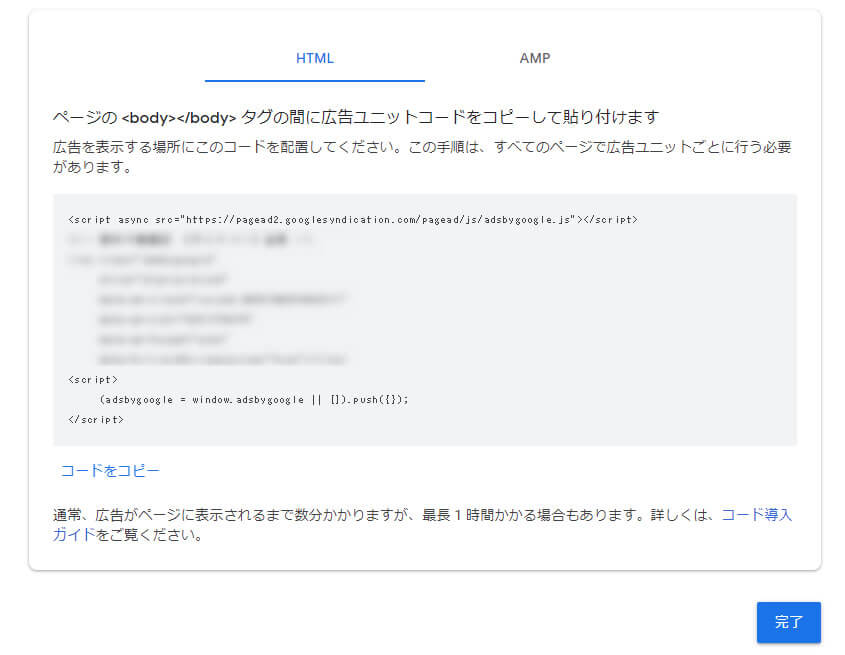
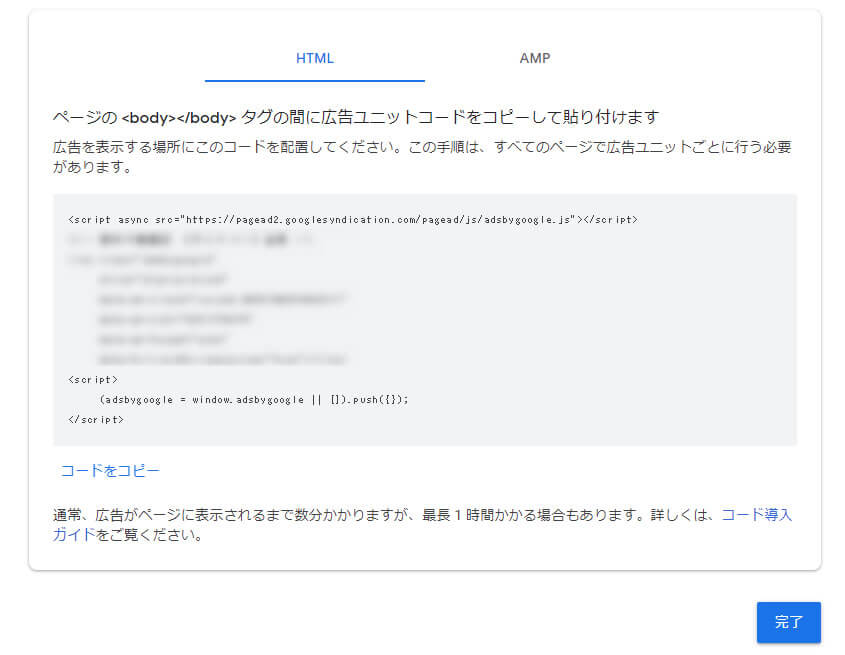
Googleアドセンスの広告コードが表示されるので、コピーしておきましょう。
これで広告コードの発行は完了です。
WordPressテーマ「JIN」で追尾広告を設定する方法
「JIN」ではサイドバーのウィジェットに「サイドバー追尾【PC】」というウィジェットが予め用意されています。
このウィジェットにGoogleアドセンスの追尾広告のコードを入力すればOKです。
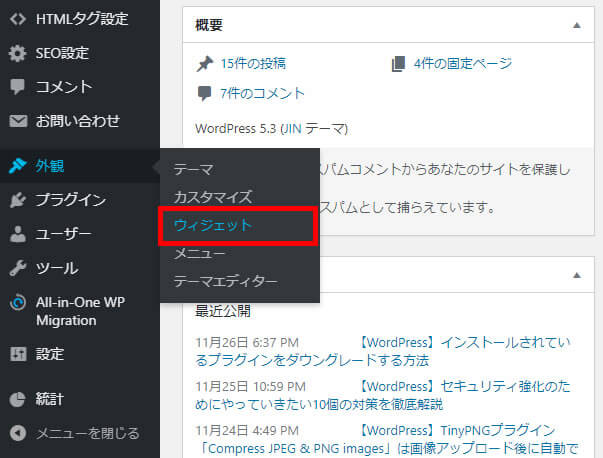
まず、WordPressの管理画面「外観」から「ウィジェット」をクリックしましょう。

そうするとウィジェットの一覧画面が表示されます。
右の方に「サイドバー追尾【PC】」というエリアがあるので、そこに「テキスト」のウィジェットを追加します。

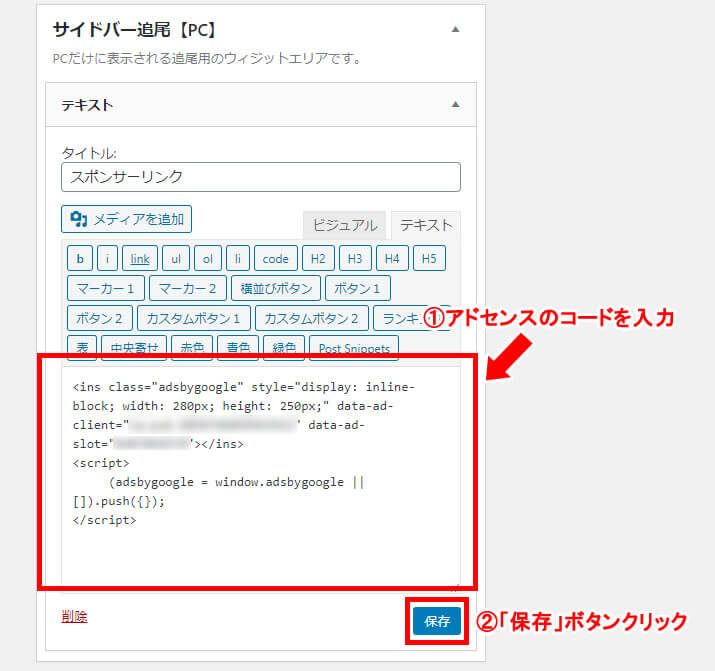
「タイトル」のところには「スポンサーリンク」と入力し、エディタの部分は「テキスト」にします。

入力欄にGoogleアドセンスのコードを入力します。

入力が終わったら、「保存」ボタンをクリックしましょう。
これでサイドバーへの追尾広告の設定が完了です。
スマートフォン向け追尾広告について
Googleアドセンスのスマートフォン向け追尾広告はアンカー形式として、ページの上部あるいは下部に固定された広告のみ許可されています。
2019年11月27日現在、JINではスマートフォン向けの追尾広告いは対応していません。
今後、アップデートにより対応される可能性があるので、しばらく様子を見ましょう。
Googleアドセンスの追尾広告の注意点
ブログにGoogleアドセンスの追尾広告を設定する時の注意点を紹介します。
- 広告がコンテンツに被ったり、配置位置が近すぎないように実装ください。また、広告が全て表示されるようにに実装ください。
- 掲載場所は、縦のスクロールのみにご利用可能です。マウスのカーソルを追尾するような実装は禁止ですので必ず固定して広告が表示されるように実装ください。
- 原則として、余白部分での実装となります。コンテンツやナビゲーションリンクの下に追尾広告が表示されるようにしてください。広告と一緒にコンテンツやナビゲーションリンクが追尾されることは禁止となります。
- 広告をユーザーのスクロール以外の動作で非表示にする実装は禁止されています。
- 第三者パーティの広告と一緒に追尾されることは禁止となります。
- スクロールの際、広告はスムーズに追尾されるようにしてください。 断続的な動きは禁止となります。
- 追尾広告表示1ページにつき1枠までとなります。
- モバイルサイトに導入する場合、アンカー広告の形式として配信して下さい。
またGoogleは、「追尾広告の実装に関するガイドラインと制限」という文書を公開しています。横長と縦長の2種類の追尾広告に関する実装のガイドラインですので、追尾広告を設置する前に必ず確認しましょう。
Googleアドセンスの追尾広告を設置するときには、注意点やガイドラインをしっかりと確認してペナルティを受けないようにすることが大切です。