スポンサーリンク
WordPressで作られたブログを自動でスマートホン向けに最適化してくれるプラグイン「WPtouch」でピンチイン、ピンチアウトができるようになる設定を紹介します。このプラグインは更新速度が速く管理画面上の設定方法も頻繁に変更にされますが、2013年12月28日のVersion 3.1.5での設定方法を紹介します。
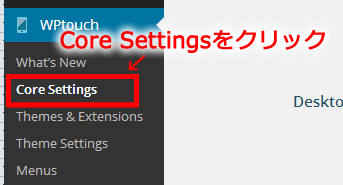
まずはWordPressにログインし、WPtouchの設定画面を表示させます。
Core Settingsをクリックします。

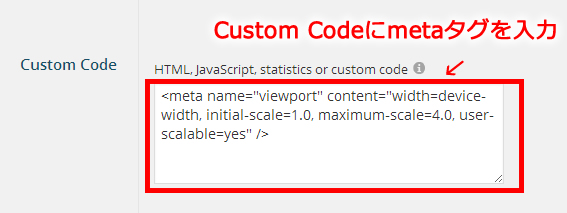
Core Settingsのページに「Custom Code」という設定箇所があるので、そこに
とmetaタグを追加します。

この追加したタグはスマートフォンのサイトを制作している人には定番のタグですね。viewportの設定をして、user-scalableをyesにして、最大で4.0倍まで拡大させるといった感じです。
最後に「Save Change」ボタンをクリックして設定を保存します。
これでWPtouchプラグインを使ってスマートフォン向けのデザインでピンチインピンチアウトできるようになります。
スポンサーリンク
スポンサーリンク