WindowsマシンにXAMPP(ザンプ)をインストールすると、パソコンでWebサーバー(Apache)とデータベース(MySQL)が使えるようになります。この環境を構築することで、ローカル環境でWordPressを運用できるようになります。
目次
【手順1】WindowsにXAMPPをインストールする
XAMPP公式ページ(https://www.apachefriends.org/jp/index.html)よりXAMPPのインストーラーファイルをダウンロードします。

ダウンロードが完了したらインストールします。
【手順2】XAMPPを起動する
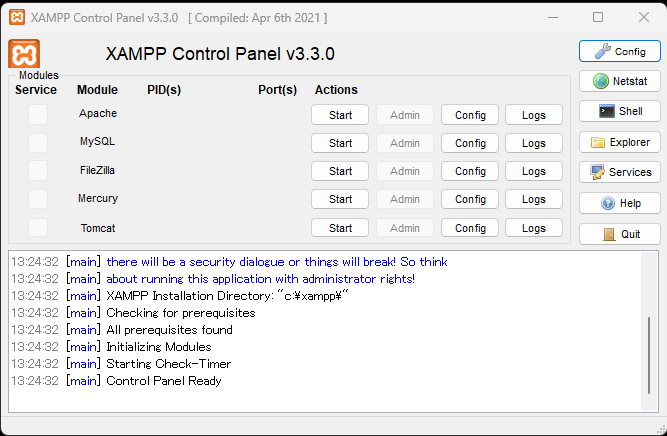
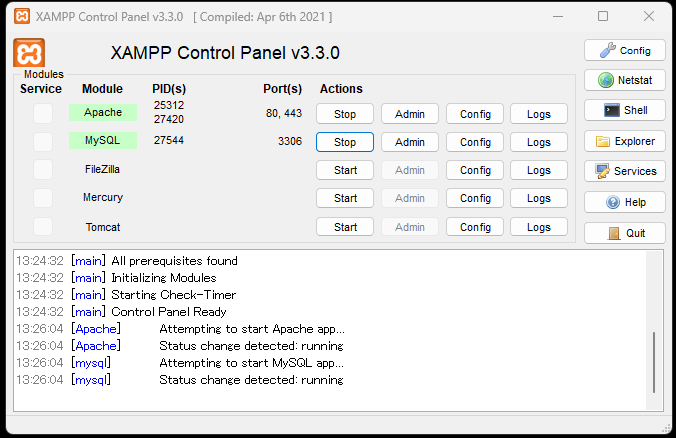
デスクトップにある「XAMPP Control Panel」のアイコンをクリックして、XAMPPの管理画面を表示させます。

上から2つ「Apache」と「MySQL」について「Start」ボタンをクリックして起動させます。

「Apache」と「MySQL」のラベルの背景色が「緑色」になっていると、正常に動作しています。もし設定ファイルなどにエラーがあると「黄色」や「赤色」になります。おそらくデフォルトで起動させれば正常に「緑色」で表示されるでしょう。
【手順3】c:\xampp\htdocs フォルダにWordPressをインストールする
デフォルトの設定でXAMPPをインストールすると、Cドライブの直下の「xampp」フォルダにプログラム一式がインストールされます。
この「c:\xampp」フォルダにある「htdocs」という名前のフォルダがローカル環境でのドキュメントルートになります。
ためしに http://localhost/ というドメインにブラウザでアクセスしてみましょう。

URLが http://localhost/dashboard/ にリダイレクトされたと思います。これはなぜかというと、http://localhost/index.php に以下のような記述が書かれているからです。
$uri .= $_SERVER['HTTP_HOST'];header('Location: '.$uri.'/dashboard/');http://localhost/ にアクセスすると http://localhost/index.php が読み込まれるのですが、上記のコードによって http://localhost/dashboard/ にリダイレクトされます。このようにXAMPPをインストールすることで、ローカルでPHPが動作するようになるのです。
引き続きWordPressの本体をインストールします。ここでは例として http://localhost/wp001/ というフォルダにWordPressを手動でインストールしてみましょう。c:\xampp\htdocs\wp001 というフォルダを作っておきます。
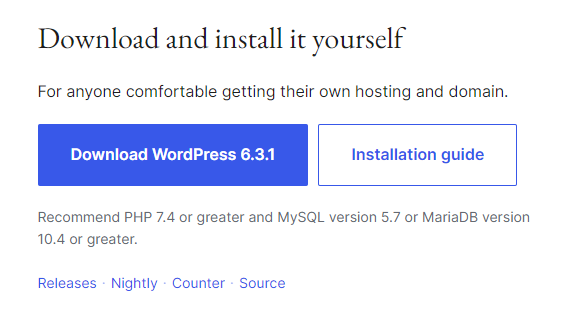
https://wordpress.org/download/ にアクセスして、最新のWordPress本体をダウンロードします。

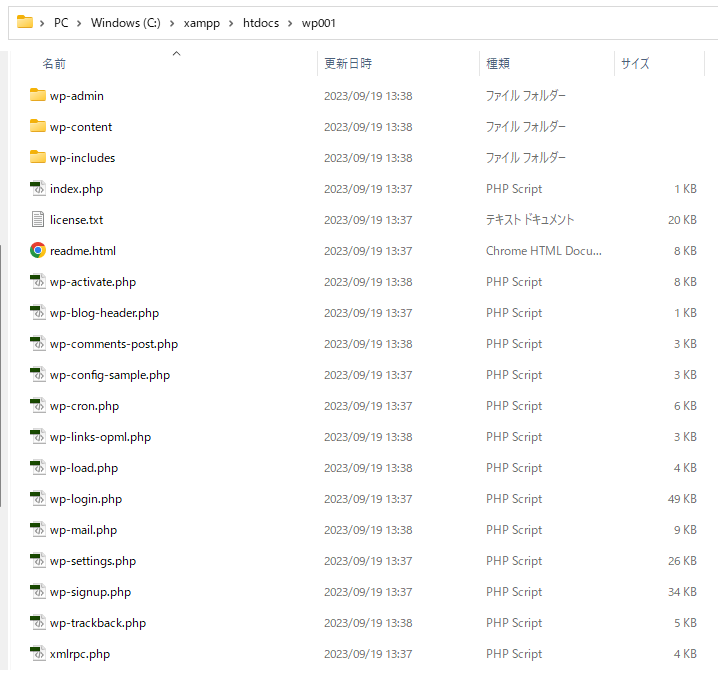
ダウンロードフォルダに「wordpress-6.x.x.zip」のようなバージョン番号がついたzipファイルが保存されていると思います。このzipファイルを解凍して、c:\xampp\htdocs\wp001 の中に入れます。

この一式がWordPressの本体です。
次にやることは、wp001フォルダにある「wp-config-sample.php」を元に、ローカル環境に合わせた「wp-config.php」ファイルを作成することです。この「wp-config.php」ファイルには、WordPress本体やデータベースの設定が記述されています。
【手順4】wp-config.phpファイルを作る
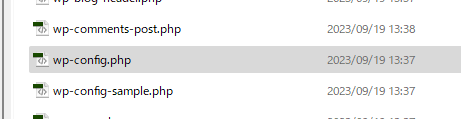
WordPress本体には既に「wp-config-sample.php」が入っています。これはひな形なので、これをコピーして「wp-config.php」にリネームします。

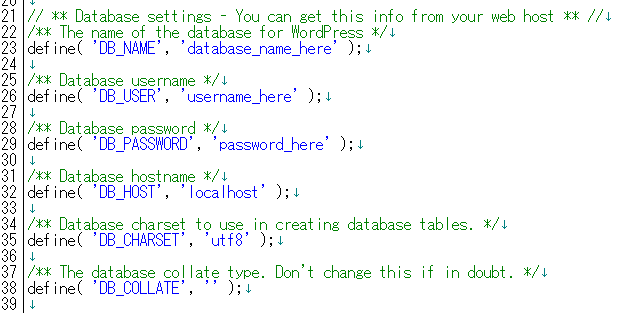
「wp-config-sample.php」と同じ中身の「wp-config.php」ファイルができました。次に「wp-config.php」ファイルをエディタで開きます。このファイルを編集してデータベースに関する設定を行います。

↑の内容がエディタで確認できたら、いったんここでMySQLの設定に移ります。
XAMPPのコントロールパネルから「MySQL」の「Admin」ボタンをクリックします。

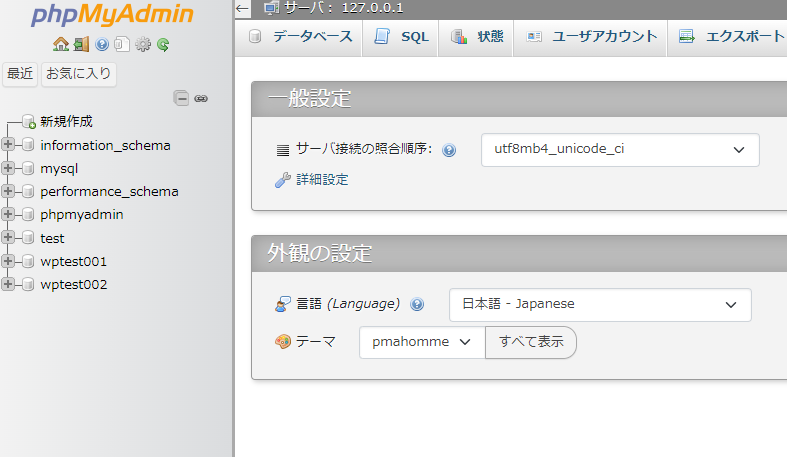
「phpMyAdmin」というデータベース管理ページが表示されます。上のメニューの一番左端にある「データベース」というメニューをクリックします。
ここで新しくデータベースを作成します。ここで作成したデータベースにこれからインストールするWordPressのデータの入れ物になってもらいます。

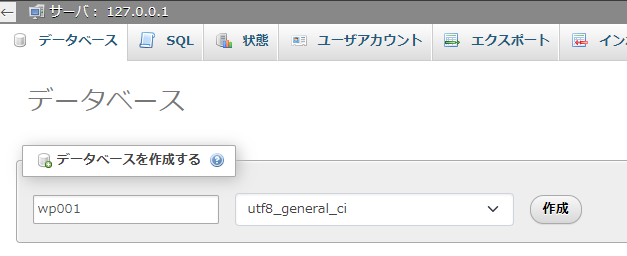
「データベースを作成する」という項目から
データベース名・・・wp001
照合順序・・・utf8_general_ci
を設定して「作成」ボタンをクリックします。

新しく「wp001」というデータベースが作成されました。ここまででphpMyAdminでの作業は終わりです。また「wp-config.php」ファイルを開いているエディタに戻りましょう。
wp-config.phpを編集して先ほど作成したデータベースを設定します。
// ** Database settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define( 'DB_NAME', 'database_name_here' );
/** Database username */
define( 'DB_USER', 'username_here' );
/** Database password */
define( 'DB_PASSWORD', 'password_here' );これを次のように編集します。
// ** Database settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define( 'DB_NAME', 'wp001' );
/** Database username */
define( 'DB_USER', 'root' );
/** Database password */
define( 'DB_PASSWORD', '' );database_name_here を wp001 に
username_here を root に
password_here を 空文字 に
それぞれ修正します。
ここまで出来たら、wp-config-phpを保存します。次に http://localhost/wp001/ にアクセスしましょう。
【手順5】ブラウザでWordPressの設定をする
http://localhost/wp001/ にアクセスします。

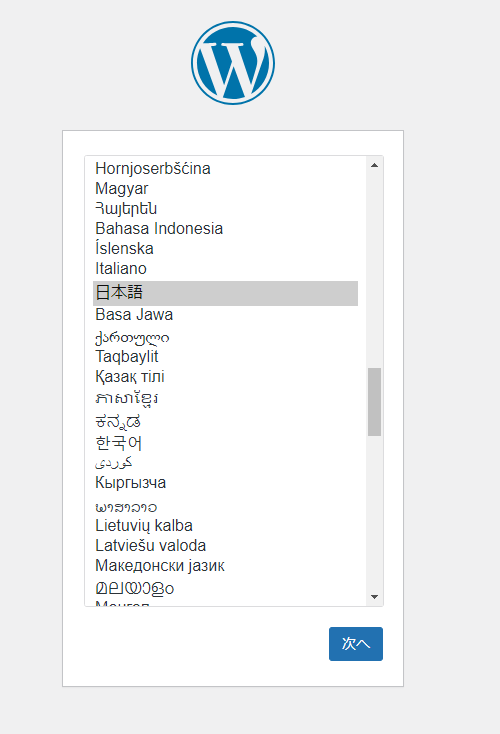
このような画面が表示されたらWordPressとデータベースの連携がうまくいっています。もしエラーが表示されていたら、データベースの設定やwp-config.phpに編集ミスがあるかもしれませんので、よく見直しましょう。
上の画面では「日本語」を選択して「次へ」ボタンをクリックします。

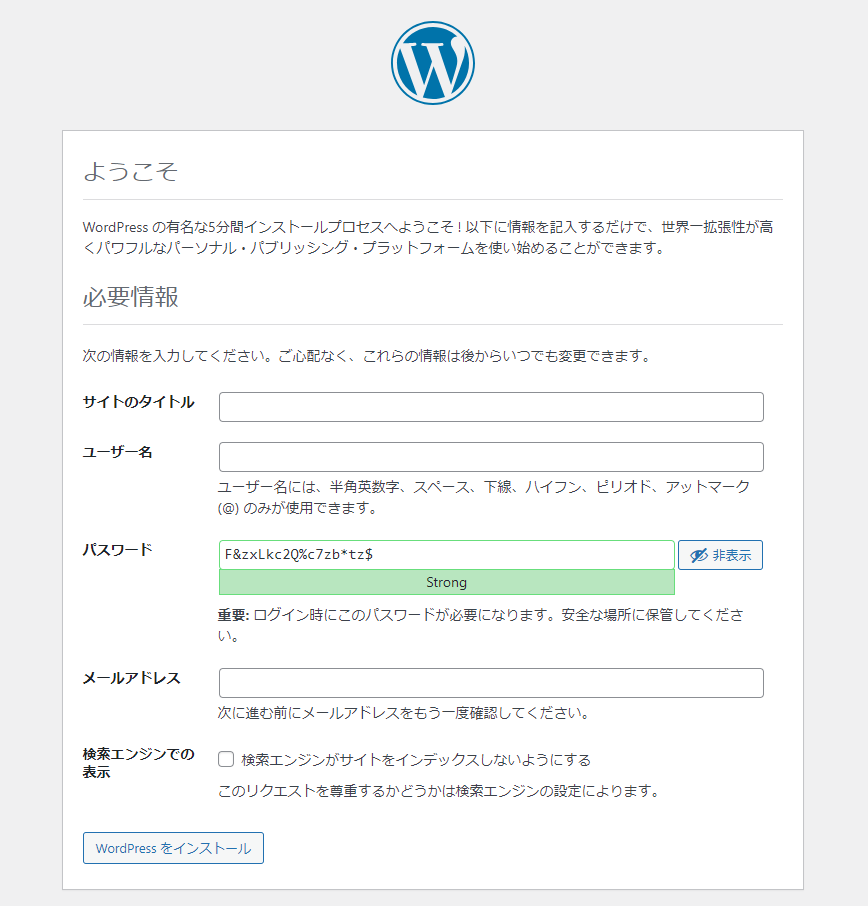
「ようこそ」画面が表示されました。WordPressのインストール完了まであと少しです。
「サイトのタイトル」・・・なんでもいい
「ユーザー名」・・・なんでもいい(ローカル環境なのでadminとかにしても問題なし)
「パスワード」・・・なんでもいい
「メールアドレス」・・・なんでもいい
「検索エンジンがサイトをインデックスしないようにする」・・・なんでもいい
とりあえず適当な文字列を入力しましょう。「ユーザー名」以外はインストール後に編集できます。
入力を終えたら「WordPressをインストール」ボタンをクリックします。

私は適当に「admin」というユーザー名にしました。ローカル環境では問題ありませんが、インターネット上のレンタルサーバーにインストールしたWordPressでは絶対に「admin」というユーザー名は設定しないでください。
【手順6】ブラウザでWordPressにログインする
次に左下にある「ログイン」というテキストメニューをクリックします。

見慣れたWordPressのログイン画面が表示されました。先ほど設定した「ユーザー名」と「パスワード」を設定して「ログイン」ボタンをクリックしましょう。

これでローカル環境にWordPressをインストールする作業が完了です。
・WordPressのトップページ
・WordPressのログインページ
http://localhost/wp001/wp-login.php
・WordPressの管理画面
http://localhost/wp001/wp-admin/
このようになっていることを確認しておきましょう。
ここまでの要領で、
・データベースを追加作成(たとえば wp002 や wp003など)
・htdocsフォルダにフォルダを追加作成(c:\xampp\htdocs\wp002 や c:\xampp\htdocs\wp003)
を作っていき、同じように作業することで、ローカル環境に複数のWordPressを構築することができます。