2016年6月22日からGoogle Map APIを使用した地図に対して、Google Map APIキーの登録作業が必要になりました。この記事では、Google Map API キーの取得方法と、取得したGoogle Map APIキーを Advanced Custom FieldのGoogle Map機能を使うために、WordPressに登録する方法を紹介します。
まず、Advanced Custom FieldのGoogle Map機能とはこのようなものです。

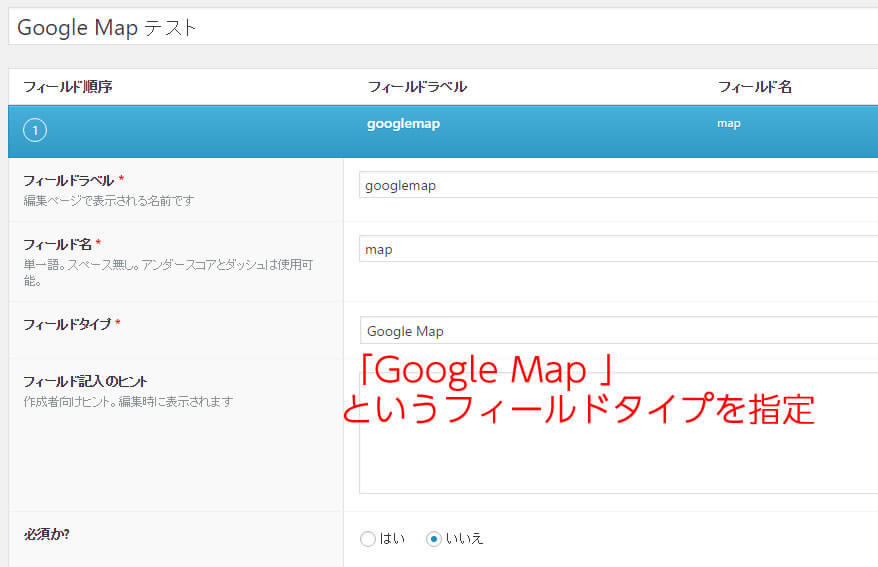
フィールドタイプに「Google Map」を指定してフィールドを作り保存します。
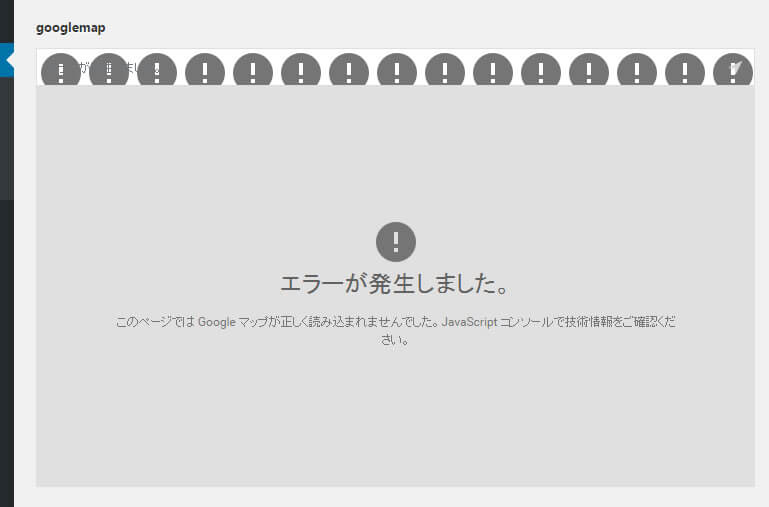
そうすると、管理画面では、Google Mapが直接表示され、簡単に緯度と経度が取得できるはずなのですが・・・

テーマファイルにGoogle Map APIキーが登録されていないと、このようなエラーが表示され、Google Map APIが表示できなくなります。
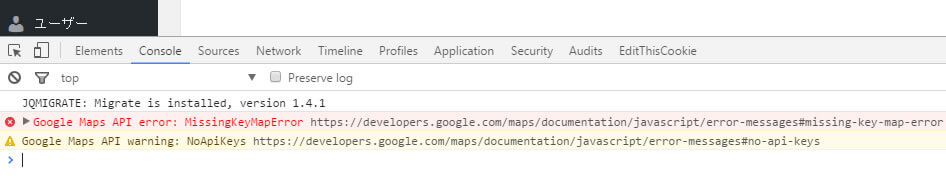
ちなみに、Google Chromeのコンソールのエラーはこんな感じ

まったくイケてませんね。そこで Google Map API キーを取得しましょう。
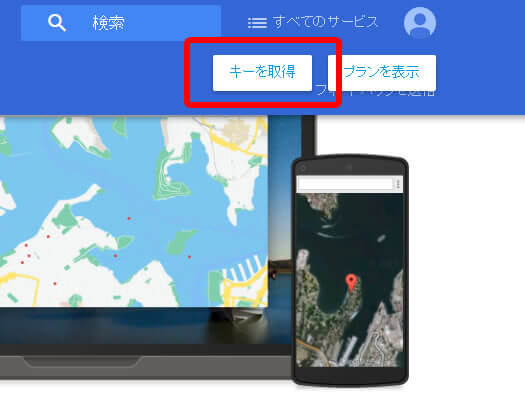
まず、 Google Maps APIs for Web のページへ行き、ページ右上の「キーを取得」ボタンをクリックします。

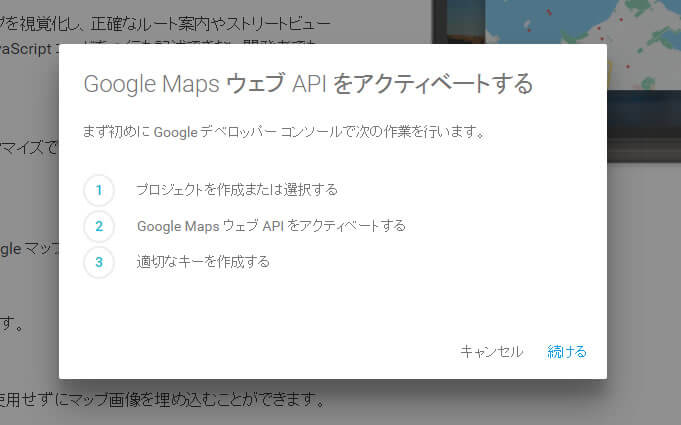
そうすると、このような画面が表示されます。
「続ける」をクリックします。

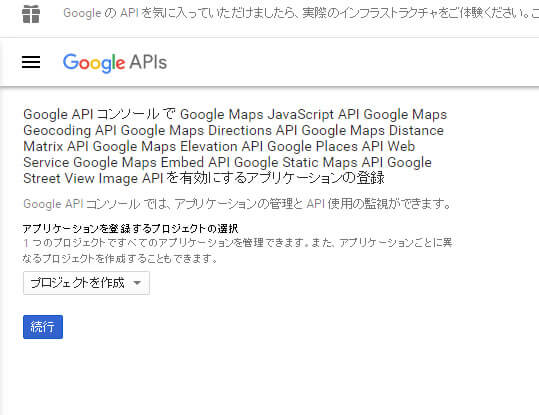
ページが遷移して、APIキー作成ページへとジャンプします。

「プロジェクトを作成」が選択されたまま、「続行」ボタンをクリックします。

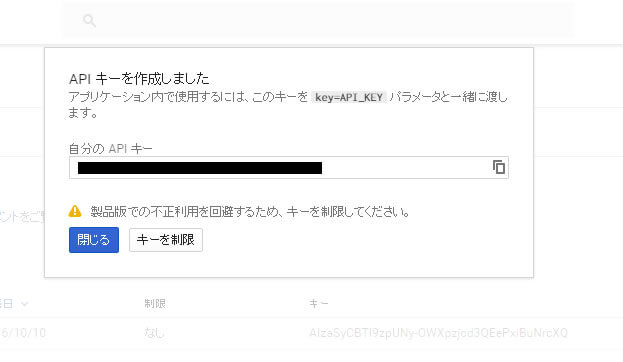
ここでAPIキーに名前をつけたり、キーに対して制限をかけたりすることができます。自分の環境に合わせて設定しましょう。

これでめでたくGoogle Map APIキーを作成することができました。
このAPIキーをWordPressのテーマに登録しましょう。
functions.phpに以下のように書きます。
function my_acf_google_map_api( $api ){
$api['key'] = 'ここにAPIキー';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');「ここにAPIキー」のところに、さきほど取得したGoogle Map APIキーを入力します。
そうすると・・・

管理画面上にめでたくGoogle Mapが表示されるようになりました!
Advanced Custom FieldのGoogle Mapフィールドの使い方は以上となります。
プラグインの設定はしたけど、ちゃんと動かないなー、という人は、APIキーの登録がしっかりできているか、確認してみてくださいね。