WordPressの投稿はデフォルトで「先頭に固定表示」という機能を使うことができます。特定の記事にこの機能を有効にすると、記事の一覧表示をさせたときに、常に先頭に表示されるようになります。
この機能をWordPressのカスタム投稿タイプでも使えるようにするプラグインが今回紹介する
「Seamless Sticky Custom Post Types」
です。
使い方はとっても簡単です。
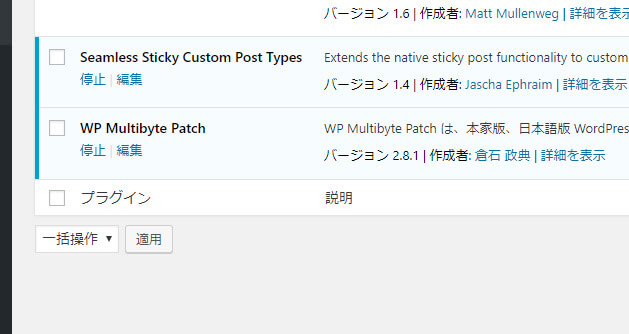
まず管理画面から「Seamless Sticky Custom Post Types」プラグインをインストールします。

インストールして有効化するとこのようになります。
このプラグインは設定など必要ありません。インストールするだけで動作します。
あとは管理画面から先頭に固定表示させたいカスタム投稿タイプの投稿画面を開きます。
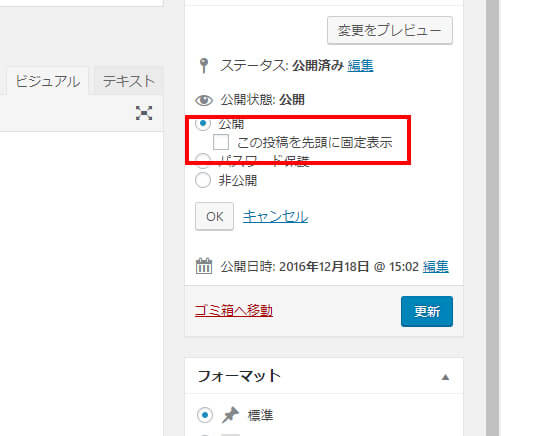
投稿の公開状態を設定する箇所に
「この投稿を先頭に固定表示」
というチェックボックスが追加されているのがわかります。
固定表示させたい記事にチェックをつけます。

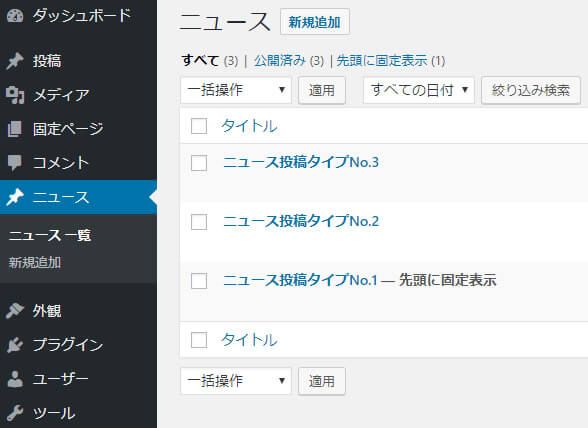
今回は「ニュース」というカスタム投稿タイプを作り、一番最初の記事を固定させてみます。

「ニュース投稿タイプNo.1」に「先頭に固定表示」のフラグが立ちました。ここで一覧ページを見てみますと、

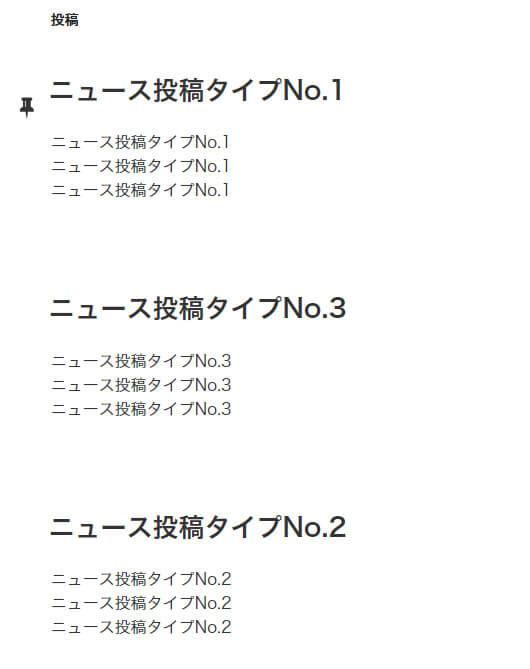
「ニュース投稿タイプNo.1」が一番先頭に固定表示されていることが確認できます。
※「先頭に固定表示」のフラグを無視したい場合
管理画面では先頭に固定表示のフラグを立てたけど、実際に表示させるときは無視したいという場合、先頭に固定表示を無視するパラメータ
「ignore_sticky_posts 」
を使います。
具体的な使い方は以下のように。
// pre_get_posts
function custom_pre_get_posts($query) {
if ( is_admin() || ! $query->is_main_query() )
return;
if ( $query->is_home()) {
$query->set( 'post_type','news' ); // カスタム投稿タイプを指定
$query->set( 'ignore_sticky_posts','1'); // 先頭に固定表示を無視
}
}
add_action( 'pre_get_posts', 'custom_pre_get_posts' );「ignore_sticky_posts」というクエリ変数に「1」または「true」を設定します。
このようにすることで、先頭に固定表示を無視して記事の一覧を表示させることができます。

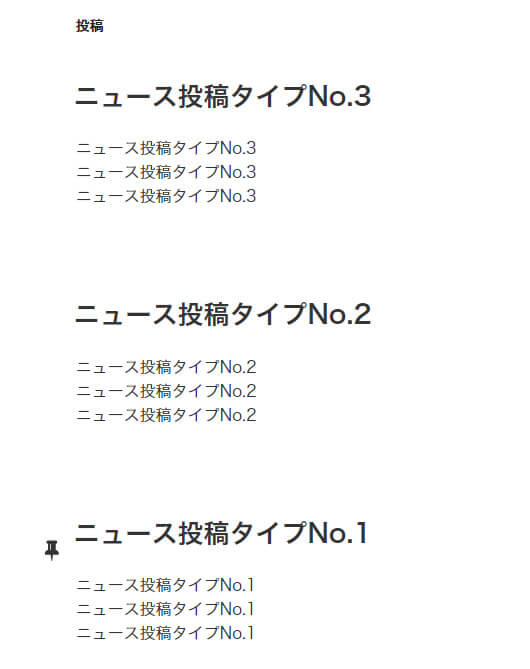
先ほどのサンプルで「ignore_sticky_posts 」を「1」にしたときの結果です。
「ニュース投稿タイプNo.1」という記事が一番下に表示されているのがわかります。
いかがだったでしょうか。
通常の投稿ではデフォルトで使う事のできる「先頭に固定表示」。その機能をカスタム投稿タイプでも使用できるようになる「Seamless Sticky Custom Post Types」。地味ですが結構使いどころの多いプラグインですね。もしカスタム投稿タイプにて先頭に固定表示が必要になりましたら、ぜひ導入してくださいね。