スポンサーリンク
HTMLのコーディングをしていて、画像を使ったグローバルナビゲーションを使いたいケースってよくあると思います。
そんなときは、リストタグをfloatで横並びにして、それぞれのリストの中にimgタグで画像を配置することになります。その時、横に並べたグローバルナビゲーションと
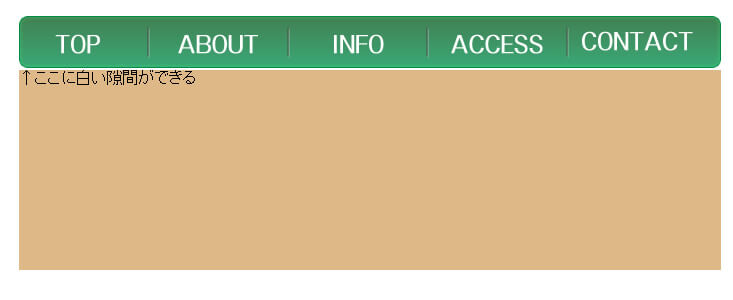
その下にある要素との間に、謎の空白が発生するという問題が発生しました。わかりやすく画像を使って説明すると以下の通りです。

こんな感じです。グローバルナビゲーションと、その下にあるボックス要素の間に白い隙間が発生しています。
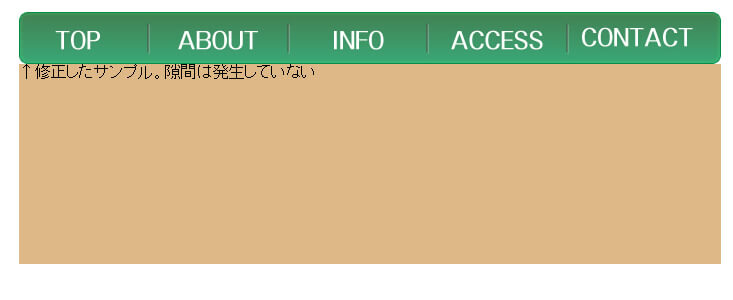
さて、これの対処方法ですが、imgタグに、「vertical-align:bottom;」を追加するだけで直ります。
li img {
vertical-align: bottom;
}
このようにすることで、画像の下に発生していた隙間をなくすことができます。

ちょっとしたことなんですが、こういうのって厄介ですよね・・・
私も原因がわからなかったときは、ネガティブマージンで対処しようか、なんて思っていました。
同じ問題で苦しんでいる人がいましたら、ぜひお試しください。
スポンサーリンク
スポンサーリンク