WordPressにアップロードする前に、フリーで使える画像圧縮サービスを使って画像ファイルを圧縮している人もいるかと思います。
その中でも定番は「TinyPNG」というサービスです。
名前に「PNG」とついていますが、JPGファイルの圧縮にも対応しており、その圧縮率はなかなかのものです。
この「TinyPNG」による画像圧縮をWordPressで自動的に行ってくれるプラグインが「Compress JPEG & PNG images」です。
今回はこの「Compress JPEG & PNG images」プラグインの使い方を徹底解説します。
目次
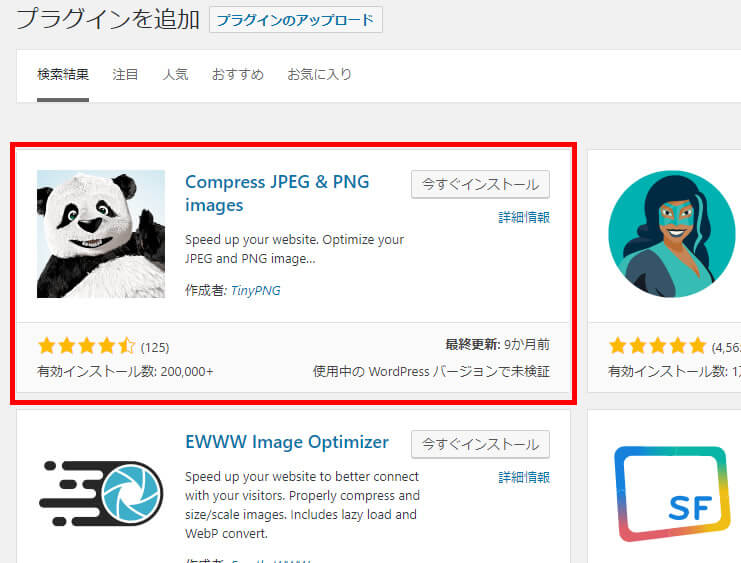
「Compress JPEG & PNG images」プラグインのインストール
まずは「Compress JPEG & PNG images」プラグインのインストールからです。このプラグインはWordPressの公式プラグインなので管理画面から検索してインストールできます。

プラグインのインストールが完了したら有効化しましょう。
TinyPNGのアカウント作成
「Compress JPEG & PNG images」プラグインを使うためには、TinyPNGのアカウントを作成しAPIキーを作成する必要があります。
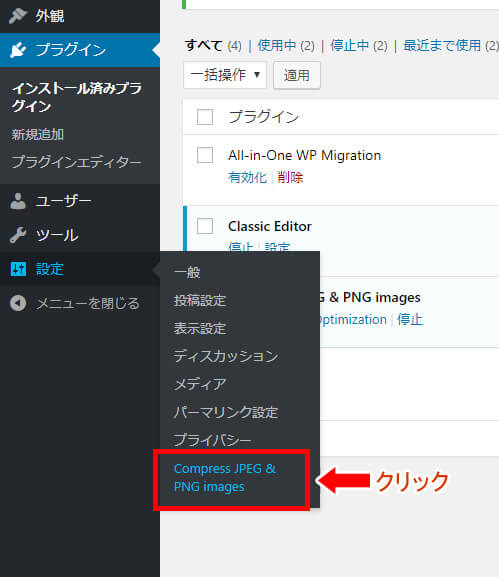
まずはWordPressの管理画面から「Compress JPEG & PNG images」プラグインの設定画面を表示させます。

TingPNGのアカウント作成はプラグインの設定画面上からできます。

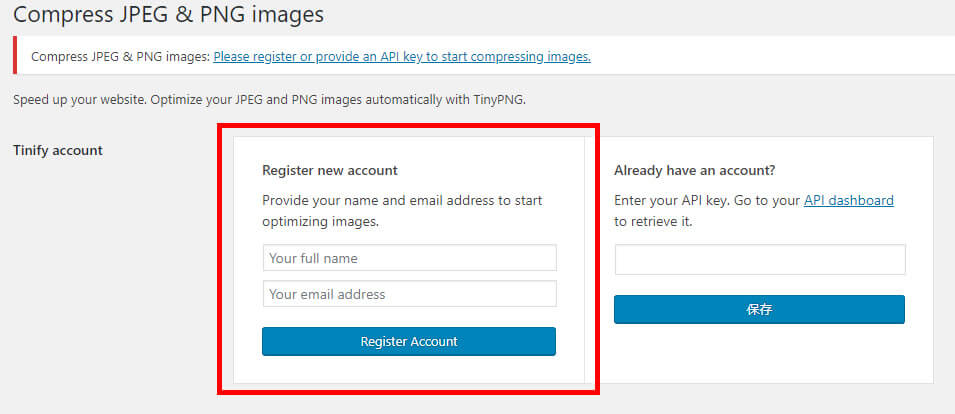
「Tinify account」の項目にある
- Your full name
- Your email address
の2か所を入力して「Register Account」ボタンをクリックします。

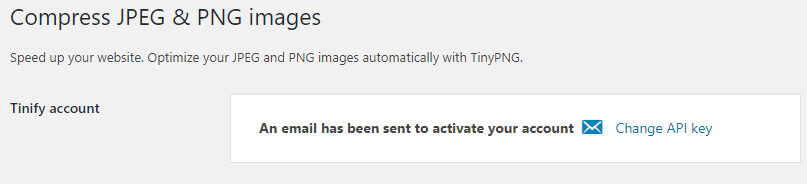
その後、入力したメールアドレス宛にTinyPNGからアカウントを有効化するためのリンクが含まれたメールが届きます。

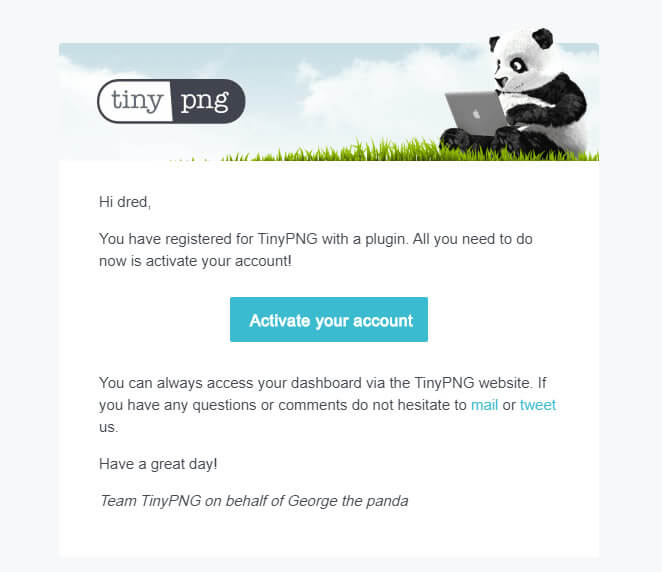
「Acitvate your account」ボタンをクリックしてアカウントを有効化します。

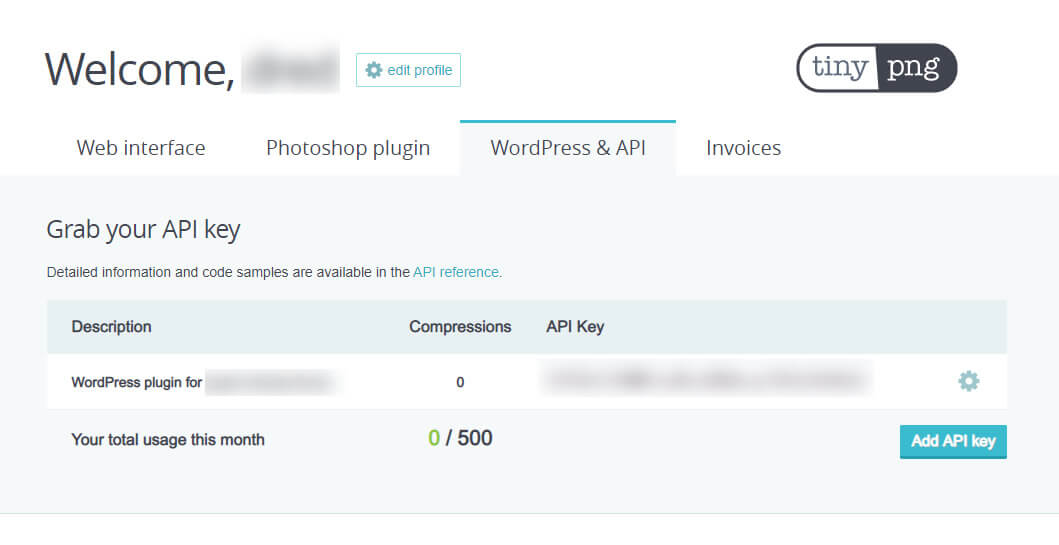
プラグインで使用するAPIキーが表示されているページに移動します。
ここにAPIキーが表示されますが、アカウントを有効化するだけでプラグインは使用できる状態になります。APIキーをどこかに入力する必要はありません。
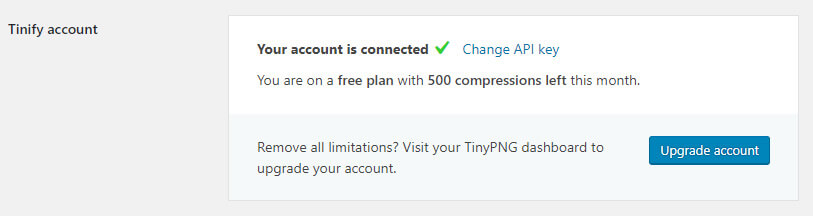
有効化が正常に完了するとプラグインの設定画面に「Your account is connected」のメッセージが表示されます。

これでアカウントの設定は完了です。
「Compress JPEG & PNG images」プラグインの設定
それでは次にプラグインの設定をしましょう。プラグインの設定で注目したい項目は、
- New image uploads
- Image sizes
の2か所です。
「New image uploads」の設定
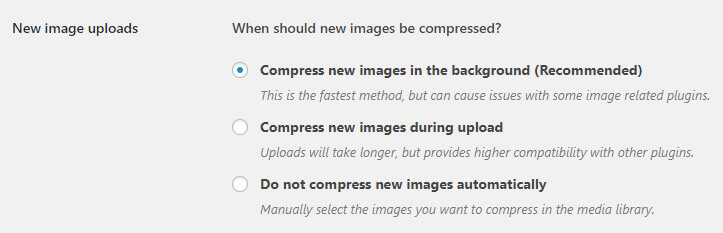
ここではアップロードした画像をどのタイミングで圧縮するかを選択できます。

Compress new images in the background (Recommended)
⇒画像をバックグラウンドで圧縮する(推奨)
Compress new images during upload
⇒画像をアップロードした時に圧縮する
Do not compress new images automatically
⇒画像を自動圧縮しない(手動で圧縮する)
基本的に一番上の「バックグラウンドで圧縮」にチェックを付けておけばOKです。
もし他の画像操作系のプラグインを併用していて、動作がおかしくなったら、その他の設定に変更することで対応できるかもしれません。
「Image sizes」の設定
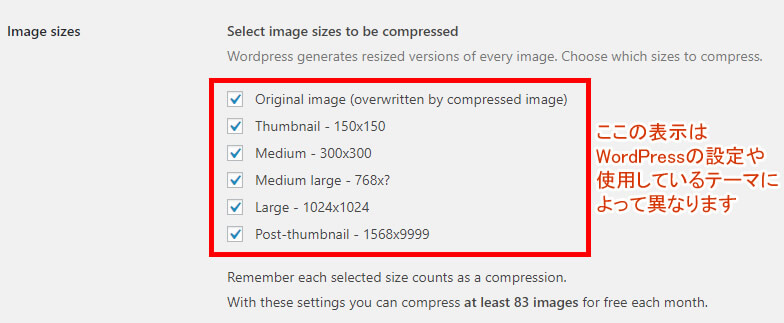
ここでは画像圧縮の対象とする画像サイズを選択します。

複数のサイズにチェックが付いています。
先ほど登録したTinyPNGアカウントは無料バージョンのものです。
無料アカウントの場合、「Compress JPEG & PNG images」プラグインで圧縮できる画像枚数の上限は1ヵ月で500枚です。
複数のサイズにチェックを入れてプラグインを動作させてしまうと、オリジナルの画像の枚数が少なくても、複数サイズの画像が圧縮対象となり、あっという間に上限に達してしまう可能性があります。
ここの設定では実際に記事中に使っている大きさの画像にのみチェックを入れる方が良いでしょう。
また使用していないサイズの画像の自動生成を予め停止させておく方法も紹介します。
こちらも合わせてご確認ください。
他にも設定項目がありますが、基本的にデフォルトのままで大丈夫です。これで「Compress JPEG & PNG images」プラグインの設定は完了です。
「Compress JPEG & PNG images」プラグインで画像を圧縮する
このプラグインでは「画像を一括で圧縮」と「画像を1つずつ個別に圧縮」する2つの方法が選択できます。
画像を一括で圧縮する方法
プラグインを導入して設定が終わったら、まずは初回ということでメディアフォルダにある画像を一括して圧縮しましょう。
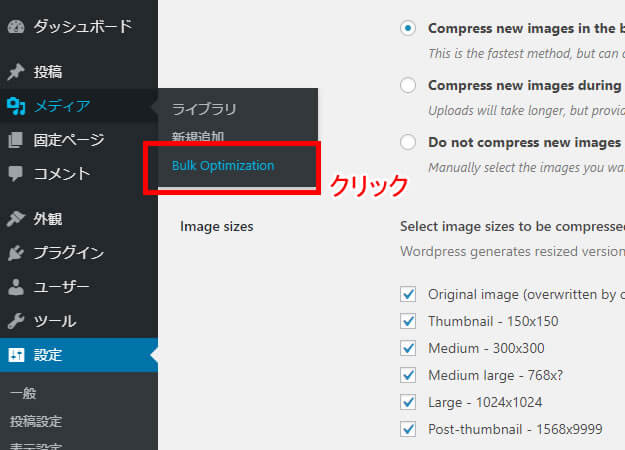
WordPressの管理画面「メディア」から「Bulk Optimization」をクリックします。

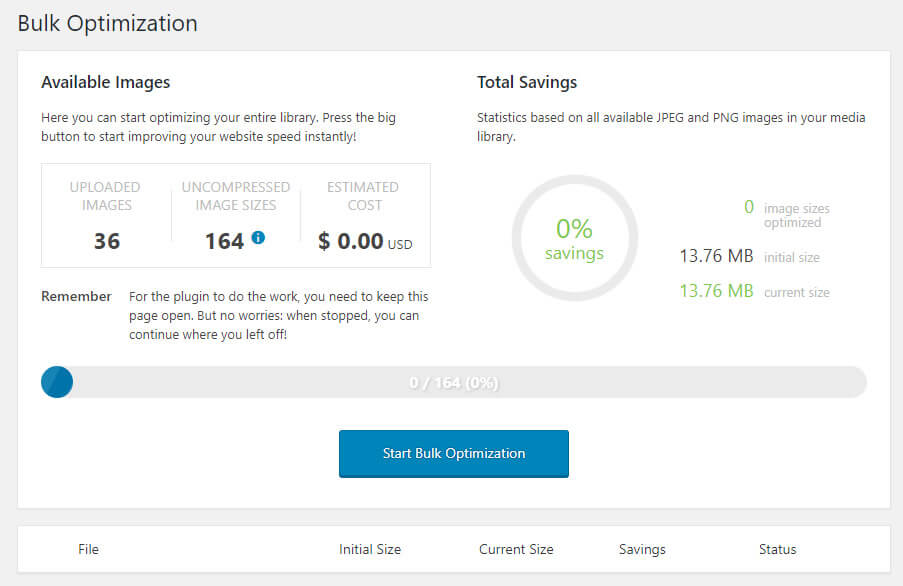
「Bulk Optimization」のページが表示されるので「Start Bulk Optimization」ボタンをクリックしましょう。

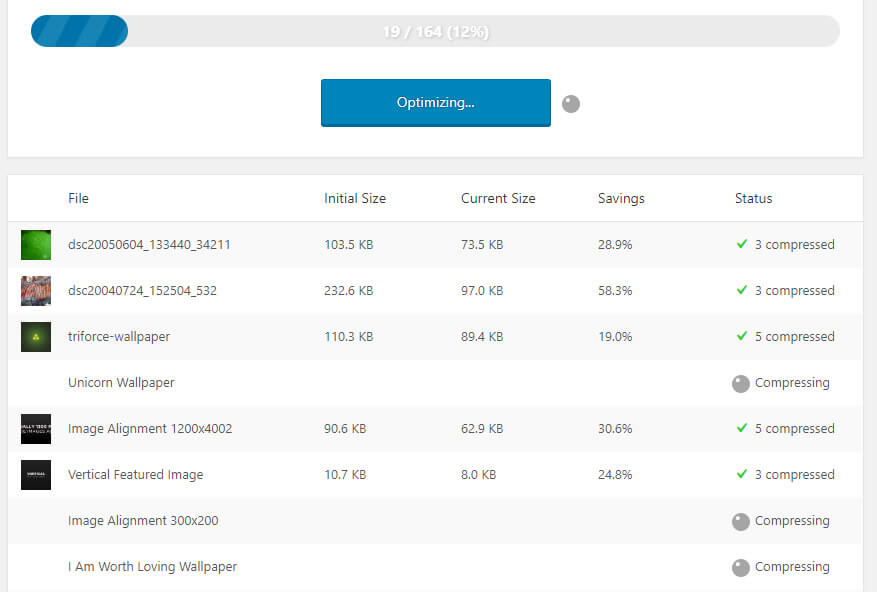
これで画像の一括圧縮がスタートします。

100枚の画像を圧縮するのに、だいたい5分くらいかかります。
画像を個別に圧縮する方法
「Compress JPEG & PNG images」プラグインでは1つずつ画像を圧縮させることも可能です。
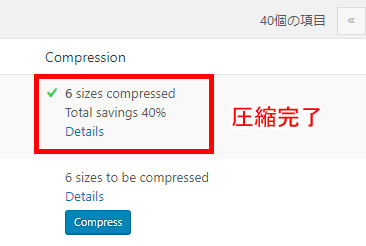
メディアライブラリを開いて、画像の表示形式をリストにします。(画像内の「これを選択!」という部分)

そうすると、メディアライブラリで管理されている画像のリストが表示されますので、まだ圧縮されていない画像には「Compress」ボタンが表示されます。
このボタンをクリックすると、それぞれの画像を個別に圧縮できます。

これで画像の圧縮が完了です。
気になる画質は・・・?
画像圧縮する時に気になるのは、画像の品質がどの程度まで維持できているのかということでしょう。これについては圧縮する前の画像とプラグインで圧縮した画像を見比べてみましょう。
★画像1圧縮前(57KB)
★画像1圧縮後(36KB)
★画像2圧縮前(55KB)
★画像2圧縮後(36KB)
デジタル一眼レフで撮影した画像ですが、圧縮してもほとんど画質が変わっていないことが確認できます。さすがTinyPNGですね。
まとめ
多くの画像を扱っているWordPressサイトでは、画像の読み込みに時間がかかりページが表示されるのが遅くなりがちです。
今回紹介した「Compress JPEG & PNG images」プラグインを使えば、WordPressにアップロードされている画像を自動的に圧縮してくれるので、アップロード前に画像の圧縮をする手間が省けてとても効率的です。
少しでも時短をしたいブロガーさんにとてもおすすめです。