ブログで使ってる画像の表示が遅いです。見た目はそのままで、ファイルサイズだけ少なくする方法ってありますか?
ブラウザ上で使える「TinyPNG」というサービスなら、JPEGとPNGファイル両方のファイルサイズを大幅に減らすことができますよ。使用前と使用後でどれくらい違いがあるのかについても紹介します。
Webライターのお仕事をしていると、画像選定や写真撮影などで画像を取り扱うことってありますよね。
しかし編集したての画像って、実は無駄なデータが含まれていたり、必要以上に高画質だったりするため、ファイル容量が大きくて、ホームページの閲覧者やSEO的にもあまりよろしくありません。
TinyPNGというWebサービスを使うことで、見た目はほとんどそのままで、画像ファイルのファイル容量を大幅に削減することができます。
ブログのアイキャッチ画像や記事中の写真など、サイズの大きな画像ほど高い効果が得られます。
そこで今回はWebライターの皆さまにぜひ使ってほしい「TinyPNG」の使い方を解説します。
TinyPNGを使って画像ファイルサイズを大幅に減らす

TinyPNGではpng画像だけでなくjpg画像も圧縮できます。もちろん透過pngにも対応しています。
実際にどれくらい効果があるのか、TinyPNGを使う前と使った後でどれくらいの違いがあるのか紹介します。
★圧縮前(412KB)
★圧縮後(193KB)
圧縮前と圧縮後ではファイルサイズが半分以下になっていますが、見た目の違いはほとんどありません。これはすごいですね!
PhotoshopやFireworksで画像を書きだしたあとに、TinyPNGで圧縮する作業は、多くのWeb制作会社でも取り入れられています。TinyPNGはプロも愛用しているツールの一つです。
こんなにすごいTinyPNGですが、実は使い方はとっても簡単です。
TinyPNGの使い方
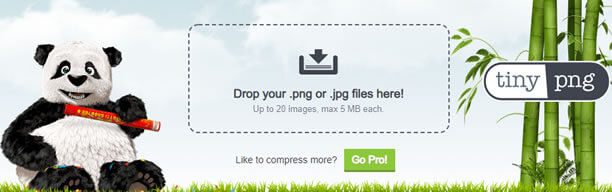
TinyPNGで画像を圧縮するには、TinyPNGのホームページを開いて、圧縮したい画像をドロップするだけです。
一度に処理できる画像数は最大で20個です。

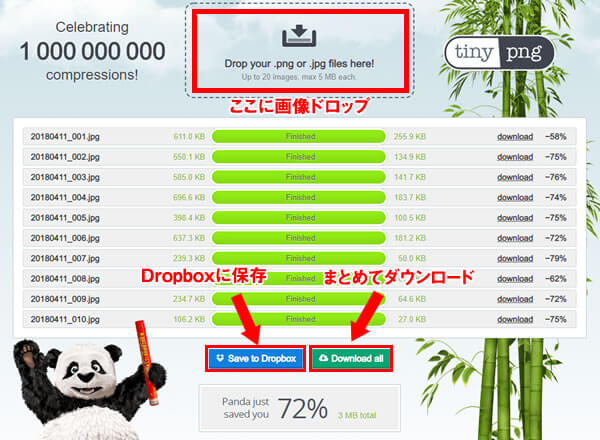
圧縮したい画像をドロップすると、自動的に処理が開始します。圧縮された画像は、
・個別にダウンロード
・Dropboxに保存
・zipファイルにしてまとめてダウンロード
の3つの方法で入手できます。お好みの方法を選んでください。
TinyPNGのPhotoshop用プラグインの紹介

TinyPNGにはPhotoshopと連動できるプラグインもあります。価格は50ドルです。
ホームページから利用する方法では、同時に最大20枚までしか圧縮できないし、処理の済んだ画像ファイルをダウンロードする必要があります。
しかし、Photoshopのプラグインとして使えば、Webサービスを経由せずにローカル環境だけで圧縮作業が完結します。
プロのWebデザイナーさんでもTinyPNGのPhotoshopプラグインを使用している方も結構いらっしゃるようです。
まとめ
画像編集の最終処理として取り入れたいTinyPNGを紹介してきました。使い方も簡単ですし、得られる効果も抜群です。
ホームページを軽くするだけでなく、SEO対策としても画像ファイルの圧縮はマストです。もし使った事がなかったら、ぜひ一度「TinyPNG」をお試しください!