さぁ~始まりました「15分間だけHTMLをちょっとやろう講座」の第1回目です。なんせ5分しかないんで、何を話そうかなぁ~なんて悠長に考えている暇はありません!! ということで、たぶん皆さんも一度は聞いたことがあると思いますが、「タグ」について説明します!
いきなりですが、ここで「HTMLのルールその1」です。
HTMLはタグの組み合わせで書く。
です。
「は?だからタグって何?組み合わせってどういうこと?」
はいはい、そうなりますよね。ということで実際のHTMLのタグの書き方を紹介します。

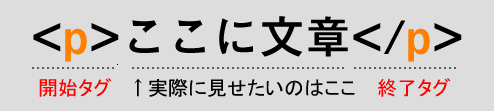
いっちば~んシンプルなHTMLのサンプルです。
HTMLの取得の第一歩は
「実際にブラウザに表示させたい内容」
と
「実際にブラウザに表示させたい内容にどのような意味を持たせるのかという命令」
の違いを理解することなんです。
これがわからないといつまでたっても上達しません!
上の例では
「ここに文章」
という部分は「実際にブラウザに表示させたい内容」で、
「
<p></p>
」
の部分は「実際にブラウザに表示させたい内容にどのような意味を持たせるのかという命令」
にあたる部分なんです。よく言われる「タグ」というのは、ここでいう命令のことなんですね~。
今回は「pタグ」というタグをサンプルで使いました。これは「段落」という意味を持つのですが、詳しくは今後の講座で説明します。
ちなみに「ピータグ」なんていいますね(ソノママ
「タグって他にもめっちゃいろいろな種類のあるやつだよね」
なんて、ちょっと知ってる人もいるかもしれませんね。
そうなんです。タグって結構いっぱいあります。
だから、
ホームページを作りたい
↓
HTMLタグを知る
↓
タグの種類が多すぎる!
↓
挫折・・・
なんてパターンで諦めちゃう人って本当に多いんです!
でもこの講座を見てる人は心配ありません。たくさんあるように思えるタグも、割とシンプルなルールで分類することですっきり理解できちゃいます!!(このルールについては15分間講座以降の講座で説明するよ!) だから心配にならないでくださいね!
さて、ここで「実際にブラウザ~」という言い方をしていますが、なんでこういう言い方をするのかというと、HTMLを書くソフトと、HTMLで書かれたホームページを見るソフト(ブラウザ)は基本的には別だからです。
皆さんWordで文章を書いたことはあると思います。Wordって文章を書くときも見るときも「Word」っていう同じソフトを操作しますよね? でもホームページの場合はちょっと違うんです。いつもヤフーやグーグルを見てるInternet ExplorerやFirefoxっていうのは、ホームページを見るためのソフト(ブラウザ)です。それじゃHTMLを書くためのソフトって何?ってなると思うだけど、まぁ当面はWindowsに付属してる「メモ帳」でいいと思います。普段から使い込んでるエディタソフトがある人はそれでもいいです。普通の「テキストファイル」という物が作れるソフトならなんでもOKですよ。
そういうわけで、HTML書いたソフトでそのまま見るわけではなく、ブラウザと呼ばれる別のソフトを使うという理由で「実際にブラウザ~」という言い方をしました。
ということで第1回はここまでにします!
第2回は
「なにはともかく作ってみよう」
です。実際にパソコンを操作してホームページを作ってみるよ!
お楽しみに!

















