こんにちは!! CakePHPやってますか? 今日は休日なのですが自宅に引きこもってCakePHPの勉強を進めています! ちょっとつまずいた部分が出てきたので、いったん作業を中断してブログの記事をえっちらほっちら書いています。
つまずいた部分というのはですね、CakePHPでモデルに書いたバリデーションのエラーメッセージが指定した文章にならない、という問題です。どういうことかというと、
class Board extends AppModel {
public $name = 'Board';
public $validate = array(
'name' => array(
'rule' => 'notEmpty',
'message' => '名前を入力してください',
),
'title'=> array(
'rule' => 'notEmpty',
'message' => 'タイトルを入力してください',
),
'content' => array(
'rule' => 'notEmpty',
'message' => '内容を入力してください',
)
);
}このようにBoardというモデルに存在する「name」「title」「content」の3つのフィールドを入力必須項目にして、エラー時のメッセージを
「XXを入力してください」
みたいにしたいのですが、そうならないのです。どうしてかなーと思いつつ、ソースコードを見た結果、ちょっと怪しい部分を発見!!
<input id="BoardName" name="data[Board][name]" required="required" type="text" />後半の「required=”required”」という部分。これってHTML5で追加された属性ですよね。ソースコード中にこのrequiredが書かれていると、CakePHPで指定したエラーメッセージではなく、ブラウザが吐き出すエラーメッセージになってしまうようなんです。
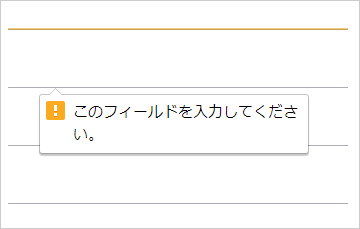
ブラウザごとにこのエラーメッセージがどうなっているのか、ちょっと調べてみました。まずは私が普段使っているGoogle Chromeでのエラーメッセージはこんな感じです。

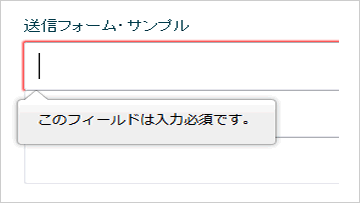
Firefoxでのエラーメッセージはこう。

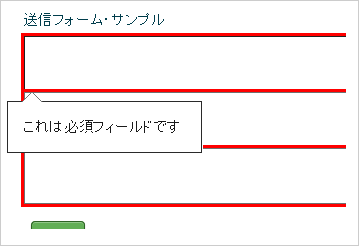
IE10でのエラーメッセージはこう。

ブラウザによって全然違うやんけーーー。
ということで、まぁバリデーションはちゃんと出来ているので問題ないっちゃ~問題ないのですが、ここは自分で作成したオリジナルメッセージを表示させたいですよね!! というわけで、ブラウザの余計な機能には引っ込んでおいてもらって、自分で設定したメッセージを表示する方法を紹介します。
といっても、これはFormヘルパーが吐き出したコードにrequired属性が設定されているというのが理由なので、それをオフにするだけです。具体的にどうやるのかというと、
こうなっている部分を
echo $this->Form->text('Board.name');
echo $this->Form->text('Board.title');
echo $this->Form->text('Board.content');
こうするだけです。
echo $this->Form->text('Board.name',array('required' => false));
echo $this->Form->text('Board.title',array('required' => false));
echo $this->Form->text('Board.content',array('required' => false));
ヘルパーに渡す引数に「'required' => false」を追加するだけ。
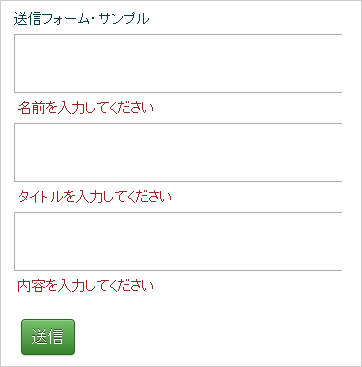
こうするとHTML的にはバリデーションが利かなくなりますが、最初に設定してあるモデルのバリデーションまで無効になるということはなく、エラーメッセージもモデルで指定した文章で表示されるようになります!!

ちゃんと自分で設定したエラーメッセージになりました。
めでたしめでたし。