WordPressの記事の投稿画面ではあらかじめよく使うタグをボタンクリック一発で挿入する機能があります。bタグとかアンカータグとかですね。でも、それだけじゃ物足りない! もっと自分の使いやすいようにカスタマイズしたい!そういう人におすすめのプラグインがあります。それが本日紹介する「AddQuicktag」プラグインです。設定や使い方はとっても簡単です♪

まずはインストールからです。
AddQuickTagは公式のプラグインなのでプラグインの管理画面からインストールできます。

「addquicktag」を入力して検索します。

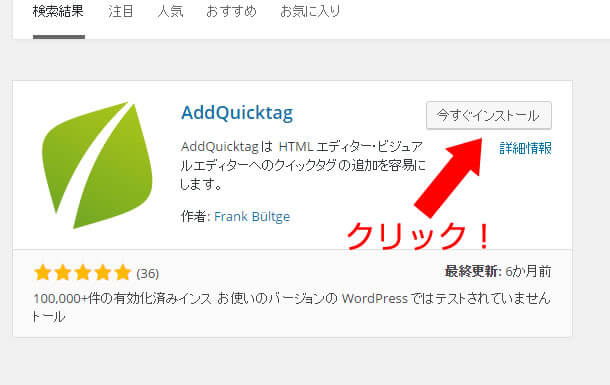
検索するとAddQuicktagのプラグインが表示されるので、「今すぐインストール」ボタンをクリックします。
インストールが済んだらプラグインの設定を行います。

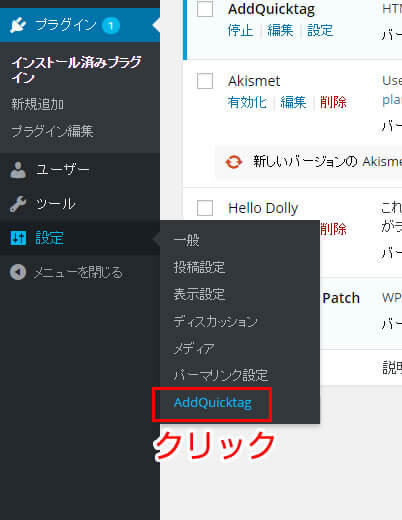
「設定」メニューの「AddQuicktag」より設定を行います

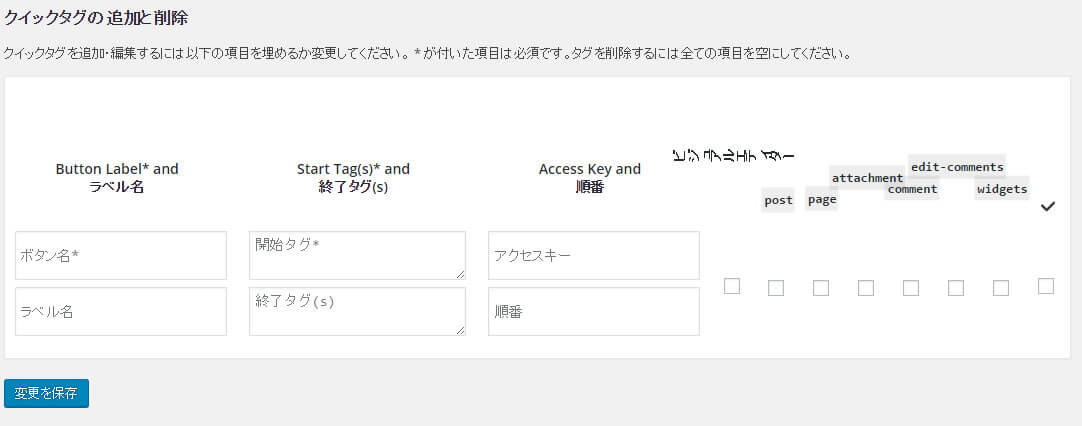
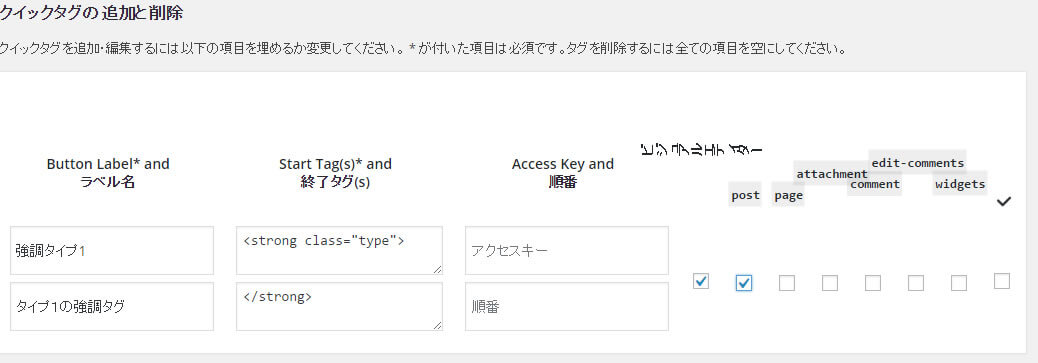
プラグインの設定画面はこのようになっています。
ボタン名:ボタンに表示したい文字列
ラベル名:ボタンにマウスオーバーしたときに表示される文字列
開始タグ:挿入するタグの開始タグ
終了タグ:挿入するタグの終了アグ
他にアクセスキーや順番がありますが、それらの設定は不要です。必要な人は設定してください。
最後に右の方にチェックボックスがあります。これは設定したタグをどの場所で使うのかを設定するとところです。通常のブログであれば、「ビジュアルエディター」と「post」の2つにチェックを入れていればいいと思います。

今回は試しに上記のような設定にしてみました。
この状態で「変更を保存」ボタンを押して設定を保存します。

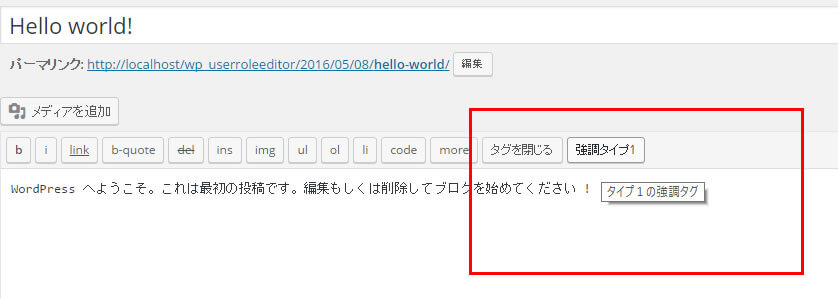
投稿画面に設定したタグが追加されています。

実際に使ってみました。
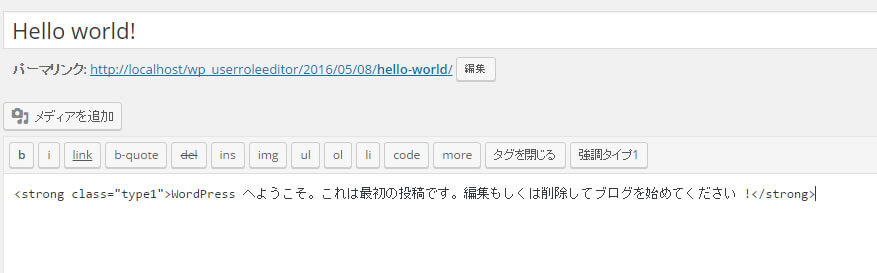
強調したい文字列をドラッグで選択して、「強調タイプ1」のボタンをクリックするとこのようになりました。
これでプラグイン「AddQuickTag」の使い方の説明を終わりにします。
使いこなすとなかなか便利なプラグインだと思います。
設定のインポートやエクスポートなどもできるので、複数のブログで同じように使いたいときにも簡単に導入できますね!
ぜひ導入してみてください!