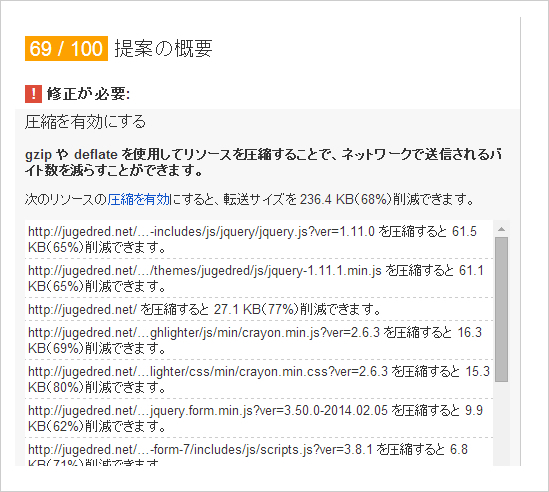
googleが提供している「PageSpeed Insights」というホームページの分析ツールを使ってみたところ、画像のように「圧縮を有効にする」という指摘事項がありました。

これって何のことかなと思い修正方法を表示させてみたところ、

「gzipやdeflateを使用してリソースを圧縮する事で、ネットワークで送信されるバイト数を減らすことができます。」
と書いてありました。
gzipやdeflateというのは、WEBサーバーに置いてあるhtmlなどのファイルをサーバーサイドで圧縮してから送信することによって、ファイル転送量を減らすことができるようになる技術のことです。jpgやpngやgifみたいな画像ファイルはもともと圧縮されたファイルですが、htmlやjavascriptやcssはもともとただのテキストファイルであるため、gzip圧縮を有効にすることによって、ファイル転送量の大幅な削減が見込めます。
その具体的な方法ですが、これは.htaccessに命令を書くことによって有効にすることができます。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-only-text/ #gzip
BrowserMatch ^Mozilla/4.0[678] no-gzip #gzip
BrowserMatch bMSI[E] !no-gzip !gzip-only-text/html
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _.utxt$ no-gzip
#DeflateCompressionLevel 4
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
</IfModule>このように書くことによって、サーバーでのgzip圧縮が有効になります。
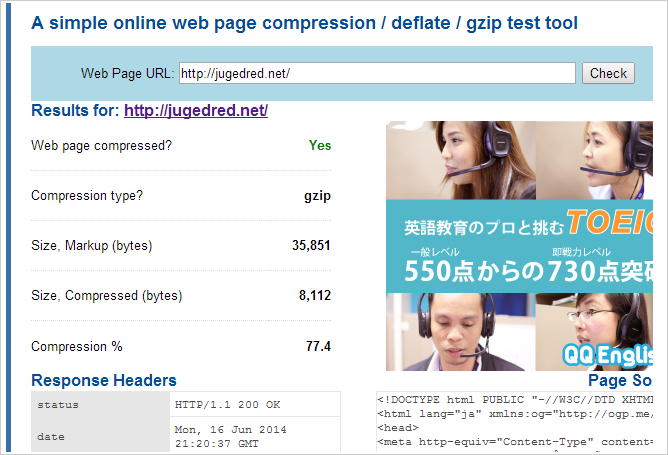
それでは実際にファイルがgzip圧縮されて転送されているかどうか確認しましょう!
↑のサイトで公開されているテストツールを使うことで実際にgzipで圧縮されているかどうか、またどれくらい圧縮されているのかどうかが確認できます。

「Web page compressed?」の部分に「Yes」と書いてあればgzip圧縮が有効になっています。
やはりテキストファイルなので、77%も圧縮されていますね。
gzip圧縮はブログのようにテキスト主体のホームページにはとても有効な設定です。
ぜひお試しください。