スポンサーリンク
【2019年1月10日追記】
いつの間にかツールを公開していたサーバーがサービスを停止していて「ファイルサイズのチェック(試験運用中)」の運用が終わってしまったようです。残念。
先日、顧客のホームページの表示がとても遅い!ってことで、ホームページのファイルサイズを簡単に調べられないかなぁっと思い探していたところ、見つけたのがこれです。
使い方はいたって簡単。
ファイルサイズを調べたいホームページのアドレスを入力して「チェック」ボタンを押すだけ。
これでホームページのソースコードのファイルサイズとimgタグで指定されている画像のファイルサイズを調べてくれます。
ただこのチェックツールは外部のCSSで指定されている背景画像などは調べてくれません。あくまでも参考ということで。
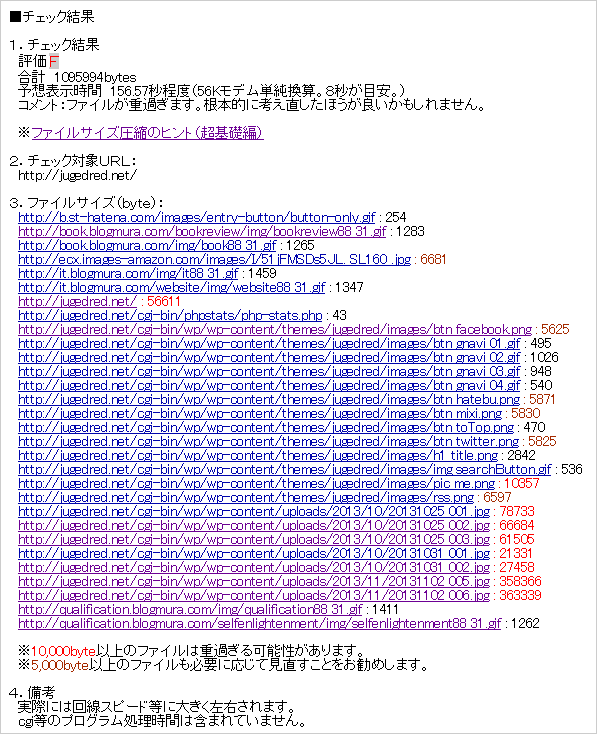
ちなみに2013年11月10日現在のこのブログのトップページの解析結果は以下の通り。

重いです。どうもすみません。
ホームページが重くなる原因ってたいてい画像サイズが不適切な場合が多いからだと思います。
とりあえずjpegを使うときは、綺麗に表示することができるぎりぎりのレベルまで画質を下げてファイルサイズの小さくしましょう。あるいはgifで十分の時はファイルの種類をgifにしてしまうのも一つの手だと思います。pngはもうアルファチャンネルが必要な場合しか使わないほうがいいかもしれません。
スポンサーリンク
スポンサーリンク