さて、15分間講座もラストになりました。今回のテーマは
「タグについてもうちょっと知ろう」
です。
ここでひとまず第1回、第2回の内容をおさらいしましょう。
まず、
- HTMLはタグの組み合わせで構成される
- HTMLは「実際に表示させたい内容」と「実際にブラウザに表示させたい内容にどのような意味を持たせるのかという命令」で構成される
- HTMLファイルの拡張子は「.html」
- HTMLファイルの文字コードはUTF-8
こんなところですね。大丈夫ですか?
さて、第1回で何も説明せずにpタグのサンプルをあげましたが、ここで一つルールを追加します。「HTMLのルールその4」
タグは開始タグと終了タグのセットで使用する
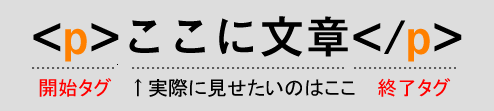
ということです。ここでもう1度、第1回であげたサンプルを掲載しますね。

前回までシンプルに「タグ」とよんできましたが、上の図を見てみると「<p>」は開始タグ、「</p>
」は終了タグ、と書かれていますね。第1回で説明したと思いますが、
タグというのは「実際にブラウザに表示させたい内容にどのような機能を持たせるのかという命令」でしたよね。この「命令」の有効範囲を明らかにするために「開始タグ」と「終了タグ」という2つの種類のタグがあるのです。
HTMLを使いこなして、複雑なHTMLを書いていくにつれて、このタグの有効範囲という物を嫌でも意識するようになります。今後の講座で説明することになりますが、タグの中にタグがあったり、タグ同士が複雑に絡み合っていたり、そういうケースも頻繁に発生します。そんな場合でも忘れないでほしいのは、パッと見で複雑に見える構造でも、ひとつひとつ丁寧に見ていくとシンプルなHTMLの組み合わせにすぎない、ということです。
さて、話を戻すことにして、よ~く見てみると、「終了タグ」の方には「/(スラッシュ)」が入っていますよね。はい、ここで「HTMLのルールその5」
「/(スラッシュ)」は終了タグの合図
というルールを追加します。
これはちょっとした業界用語ですが、開始タグを書くことを「タグをひらく」、終了タグを書くことを「タグをとじる」なんて言い方をしますね。よくあることなんですが、開始タグはちゃんと書いたけど、それに対応させる終了タグを書き忘れることって結構あるんです。単純なHTMLだったらいいんですけど、なかなかこれが複雑なページだと、「あれ~このタグ閉じ忘れてるのかなぁ?」とか「ここ2重に閉じてるなぁ」なんてケースもよく発生します。
これは私の持論ですが、ホームページは見た目が10割だと思っています。だから、タグの閉じ忘れがあっても最悪ちゃんとブラウザで表示さえれていたらいいと思っています。でも、タグを閉じ忘れるとたいていレイアウトが崩れるケースが多いです。そこで初めてタグの閉じ忘れに気づく・・・ どこのタグが閉じ忘れられているのか調べる・・・ という地味な作業をやるはめになります。開いたものはちゃんと閉じようネという話でした。
ということで、「15分間だけHTMLをちょっとやろう講座」はここまでです。何となくイメージはつかめましたか? かけあしで進めてしまったので、まだ理解があやふやなままな人も多いと思います。それでいいんですよ。最初から完璧に理解しようなんて思わないでくださいね。15分間講座はあくまでHTMLの入門編。でも、もしこれから「よっしゃ!HTMLを本格的にやっていこう!」と思ったのなら、次ページ以降の「HTML基礎編」に進んでみてくださね。お待ちしておりますぞ。

















