どどーん。15分間だけシリーズの第2回目の始まりです!
今回は第1回でちらっとお見せした「pタグ」を使ったホームページをちゃちゃっと作ってしまおうと思います。
それじゃ、まずメモ帳を立ち上げましょう。

こんな感じかな?
それじゃ第1回で紹介した、
「<p>ここに文章</p>」
を書いてみてください。そのまま普通に書けばいいですよ。

さて、できあがりました。何かわからない事はありませんか?大丈夫ですよね。
じゃあこれを「HTMLとして保存」します。
「HTMLとして」という部分がミソですよ。そうしないとブラウザでホームページのデータをして表示されなくなっちゃいます。
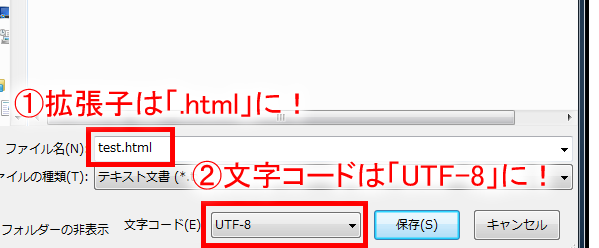
ファイルメニューから「名前を付けて保存」を選択してっと・・・・

名前を付けて保存するときに、拡張子「.html」まで書いてから保存ボタンを押しましょう。
さて、ここで突然ですが「HTMLのルールその2」です。
HTMLファイルの拡張子は「.html」にする
そして「HTMLのルールその3」
HTMLファイルの文字コードはUTF-8にする
この2つです。
さて、この2つのルールですが、実は絶対にこうしなくちゃならない!という物でもないんです。たぶんこれをルールにしちゃうと詳しい人から怒られちゃうかな~なんて思ったのですが、これはあくまでも「入門編」。なんでこれをルールにしたのかというと、これが事実上の業界標準だからです。
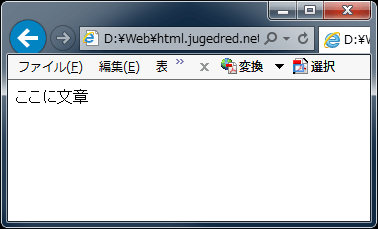
保存したhtmlファイルを開いてみましょう。ちなみに拡張子「.html」のより左側のファイル名の部分はなんでもいいですよ。今回は「test」と名前を付けました。それじゃこいつをダブルクリックして開いてみましょう!

はい!表示されましたね。
よく見てみると「<p>」と「</p>」の部分が表示されていません。
第1回の内容を思い出してください。「p」の部分はタグでした。タグは実際に表示される部分の「命令」でしたよね。だからブラウザで見たときに表示されないのです。
「あれ、それじゃpタグって何の意味があるの?」
そうですよね。そう思いますよね。はっきりいって今回の例ではpタグは本来の機能を果たしていません。
だから、メモ帳で

とpタグを抜きにして「ここに文章」とだけ書いて、このファイルをさきほどと同じようにブラウザで開くと

と、pタグを書いたときとほぼ同じような表示になると思います。これはこれでいいんです。今回はpタグは命令であって表示される内容ではないということを確認したかっただけなので。
というわけで第2回はここまで。ひょっとしたら今回は10分くらいかかっちゃった人もいるかもしれませんね。それじゃ15分間講座のラスト、第3回目は「タグについてもうちょっと知ろう」です。お楽しみに!

















[…] 【15分間講座】第2回 なにはともかく作ってみよう!どどーん。15分間だけシリーズの第2回目の始まりです! 今回は第1回でちらっとお見せした「pタグ」を使ったホームページをちゃちゃ […]