WordPressで使えるテーマの中には、metaタグによるキーワード設定がサポートされていないものがあります。例えば、当サイトで使用している有料テーマ「JIN」もそのうちの一つです。
metaタグのキーワード設定は現在、Googleが評価していないということもあり、SEO対策としては効果がないかもしれません。WordPressのテーマ開発者の中には、そのような事情でmetaタグのキーワードをサポートしないと宣言している人もいます。
しかし今後metaタグのキーワードが評価される可能性もあり、またGoogle以外の検索エンジンやWebサービスによってmetaタグのキーワードが評価されることも考えられます。
今回はプラグイン「Meta Tag Manager」を使って、WordPressで運営されているWebサイトにmetaタグのキーワード設定を追加する方法を紹介します。
「Meta Tag Manager」プラグインのインストール
「Meta Tag Manager」プラグインはWordPressの公式プラグインなので、プラグインの管理画面からインストール可能です。

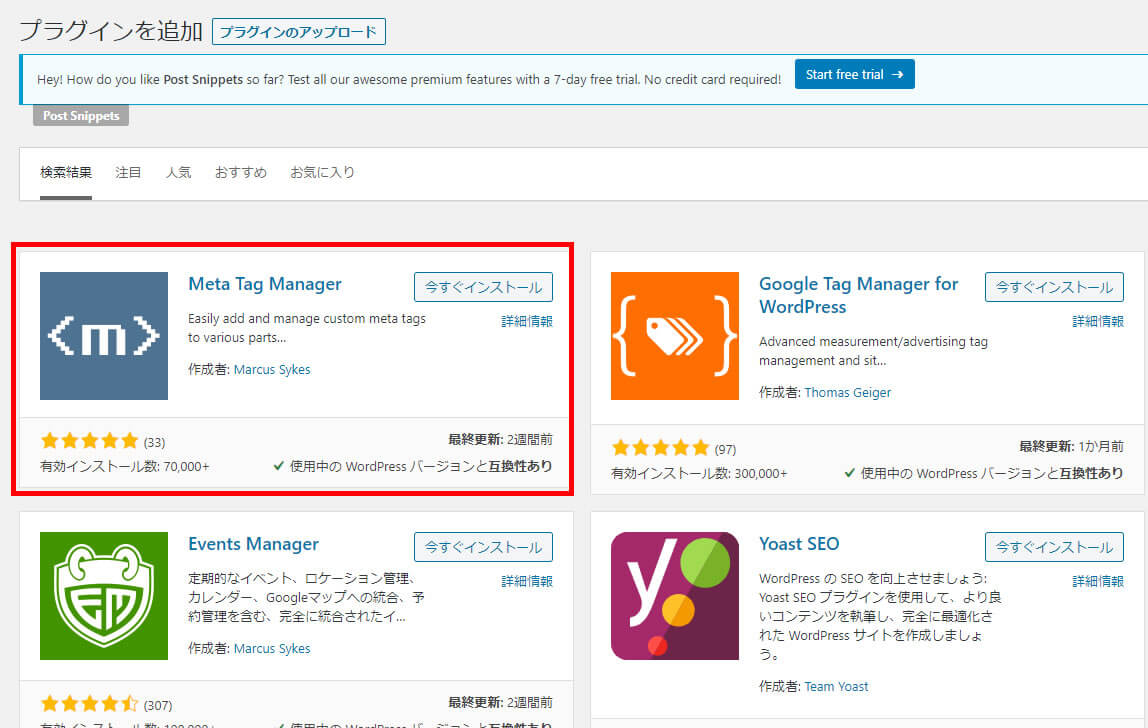
「Meta Tag Manager」と検索してプラグインをインストールします。インストール後は忘れずに有効化しましょう。
「Meta Tag Manager」プラグインの使い方
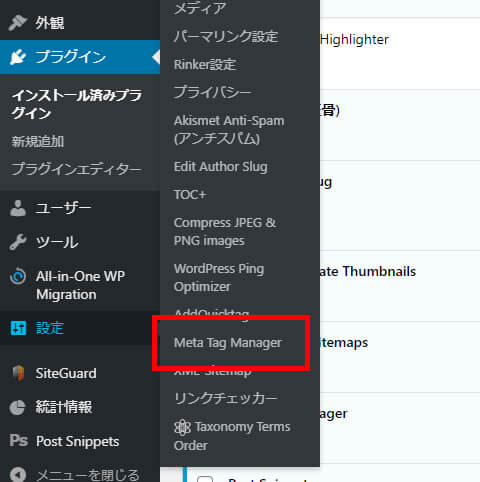
プラグインのインストールが完了したら、設定画面を開きましょう。「設定」から「Meta Tag Manager」をクリックします。

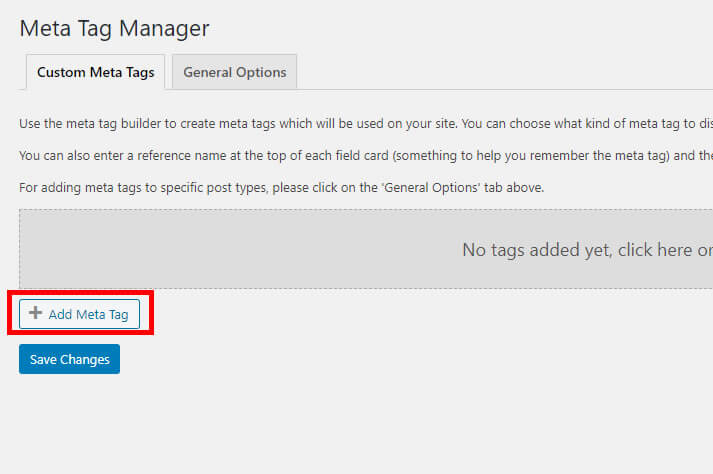
「Meta Tag Manager」の設定画面を開いたら「Add Meta Tag」ボタンをクリックします。

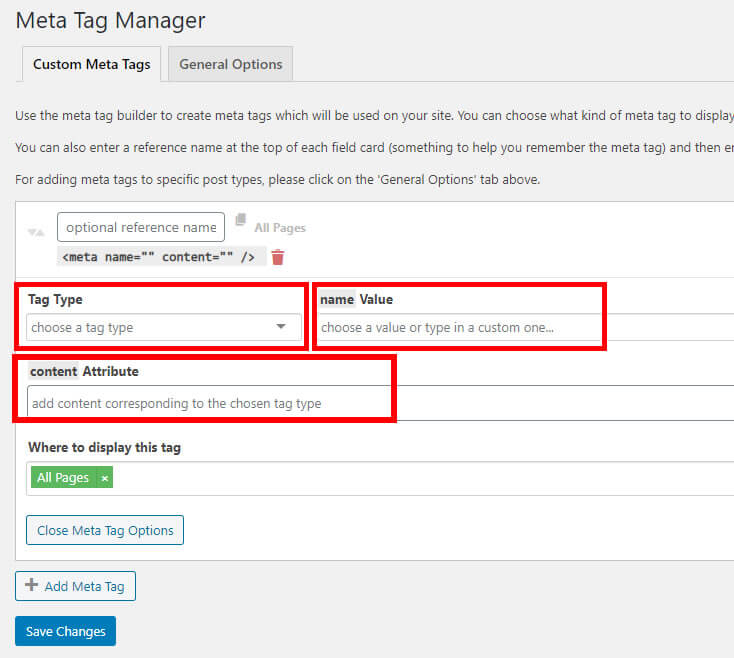
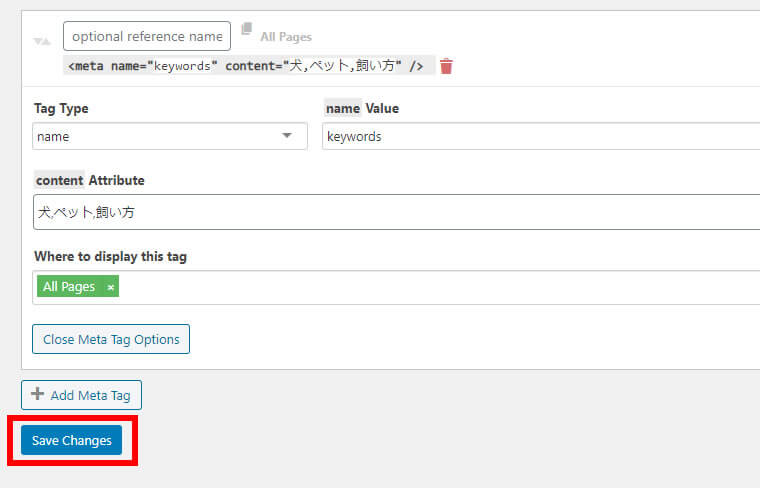
metaタグのカスタマイズ設定の画面が表示されます。

今回はmetaタグのキーワードを設定するので、
- Tag Type
- name Value
- Content Attribute
の3か所に以下のように設定します。
| 設定箇所 | 設定の種類 | 設定例 |
|---|---|---|
| Tag Type | メタタグの種類 | name |
| Name Value | メタタグの値 | keywords |
| Content Attribute | 属性値 | キーワード1,キーワード2,・・・ |
上記のように設定します。
実際に設定するキーワードは「Content Attribute」に入力します。設定したいキーワードが例えば、
- 犬
- ペット
- 飼い方
の3つの単語の場合、「content Attribute」に設定する文字列は
犬,ペット,飼い方
となります。半角のカンマでキーワードを区切るのがポイントです。
「Where to display this tag」には、設定したmetaタグをどのページに表示するか指定します。すべてのページでmetaキーワードを設定する場合は「All Pages」を選択します。
ここまでの内容を反映させると、以下のようになります。

これで良ければ、「Save Changes」ボタンをクリックします。これでmetaタグのキーワードが設定できました。
設定したmetaタグのキーワードを確認する
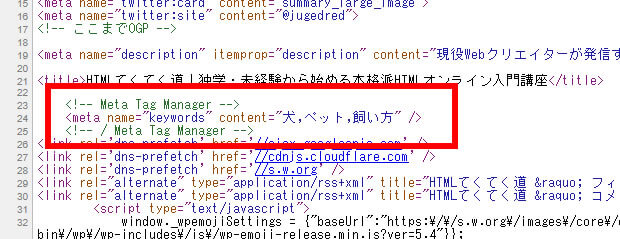
それではWebサイトを見てmetaタグのキーワードが設定されているか確認しましょう。Webサイトのページのソースコードを表示します。

ソースコードを見ると「Meta Tag Manager」のコメントで囲まれた箇所に、さきほど設定したmetaタグのキーワードが記載されていることがわかります。このようになっていれば、正しく設定されています。
まとめ
metaタグのキーワードを「Meta Tag Manager」プラグインを使って設定する方法を紹介しました。SEOとして効果があるかどうかは断言できませんが、HTMLの文法的にも設定しておいて損することはないと思います。
「Meta Tag Manger」ではキーワードの他にも、あらゆるmetaタグの設定が可能です。キーワード以外にも別のmetaタグを設定したい場合にも、このプラグインが役に立つでしょう。


















ブログランキングからきましたゆうがと申します。
ウェブサイトの、このようにわかりやすい情報が欲しいでした。ありがとうございました。