WordPressでは画像ファイルは「メディア」と呼ばれる機能で管理されています。
WordPressに画像をアップロードすると、オリジナルのサイズの画像から、複数のサイズのサムネイル画像が自動的に作成されます。
しかし自動生成された画像は使われないことも多く、そのままの状態でWordPressサイトを運営しているとサーバーの容量がどんどん減っていってしまいます。
そこで使っていないサムネイル画像の自動生成を停止する方法を紹介します。
目次
WordPressで自動生成される画像サイズ
WordPressに画像をアップロードすると、オリジナルサイズの画像の他に、予め設定されているサイズのサムネイル画像が自動生成されます。
自動生成される画像ファイルは「幅」や「高さ」が予め設定されており、その大きさを上限としてリサイズされた画像が生成されます。
オリジナルの画像ファイルが、設定されているサムネイル画像のサイズより小さい場合は、サムネイルの自動生成はされません。
要するにオリジナルサイズを縮小したサムネイル画像は自動生成されるが、拡大したサムネイル画像は生成されないということです。
WordPressが自動生成する画像のデフォルトサイズは以下の通りです。
| サイズ名 | サイズ(幅 x 高さ) |
|---|---|
| オリジナル(full) | アップロードした画像のそのままの大きさ |
| サムネイル(thumbnail) | 150 x 150 |
| 中サイズ(medium) | 300 x 300 |
| 大サイズ(large) | 1024 x 1024 |
| ミディアムラージ(medium_large) | 幅768 (高さは上限なし) |
最後の「ミディアムラージ(medium_large)」はWordPressバージョン4.4から追加されたレスポンシブデザイン用の画像サイズです。
アイキャッチ画像を使用する場合の画像サイズ
WordPressがこのように複数のサイズの画像を使用するケースとして、アイキャッチ画像があげられます。
アイキャッチ画像とはWordPressの各投稿を代表するような画像ファイルで、ブログなどでよく使われる機能です。
WordPressでアイキャッチ画像を有効にするためには、functions.phpに次の記述をして設定を有効にします。
add_theme_support('post-thumbnails');また、アイキャッチ画像のサイズを指定します。
set_post_thumbnail_size( 1568, 9999 );上のコードの例では、アイキャッチ画像の幅を「1568」に設定し、高さには上限を「9999」を設定しています。
この数値を変更することで、アイキャッチ画像のサイズを自由にカスタマイズできます。
自動生成された画像を確認する
FTPソフトなどを使って、WordPressのメディアフォルダを開いて、WordPressが管理している画像ファイルを確認しましょう。WordPressのメディアフォルダへのパスは
https://ドメイン/wp-content/uploads/XXXX/YY
となっています。URLはWordPressをインストールした環境によって異なる場合がありますが、「XXXX」には画像をアップロードした「年」、「YY」には画像をアップロードした「月」が数値で入ります。
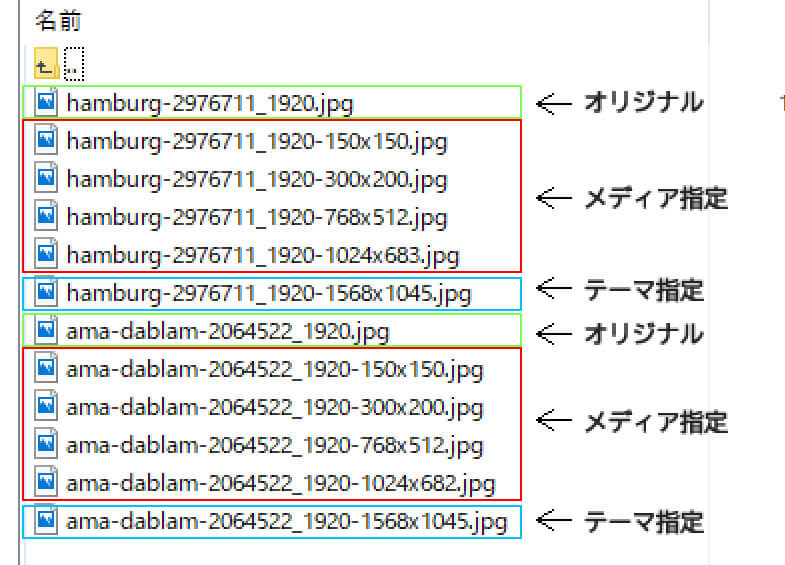
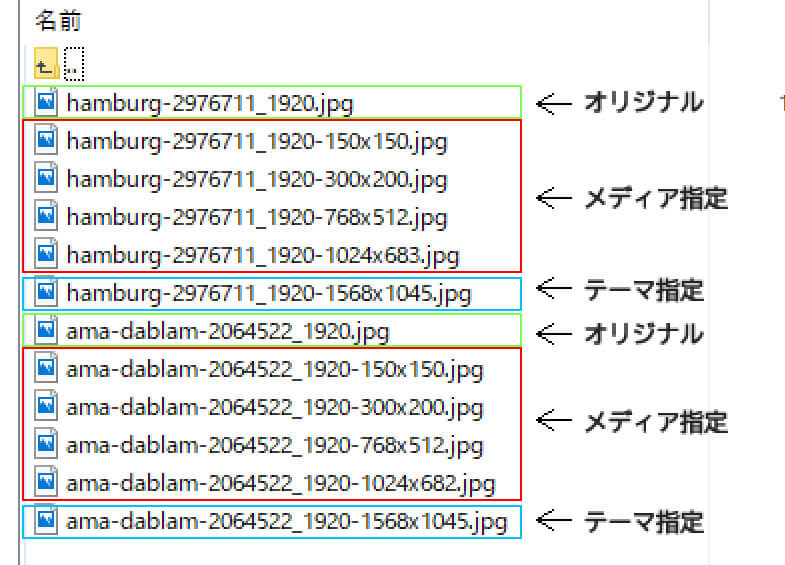
実際にWordPressで管理されているメディアフォルダの中身を見てみましょう。

WordPressを運用している環境によって、メディアフォルダの内容は異なりますが、概ねこのような状態になっていると思います。
画像の中に注釈として「オリジナル」「メディア指定」「テーマ指定」の3つのテキストを記載しています。
WordPressにアップロードしたそのままのサイズの画像
WordPressの「メディア設定」で指定されたサイズの画像
WordPressで使用しているテーマが指定しているサイズの画像
メディアフォルダには上記3つのタイプの画像が含まれています。
それではまず「メディア指定」の画像サイズから見ていきましょう。
WordPressの「メディア」で指定された画像サイズ
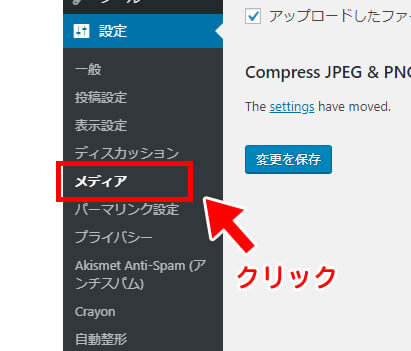
WordPressの設定「メディア」の設定を開きましょう。

管理画面の左サイドバーから「設定」→「メディア」をクリックします。
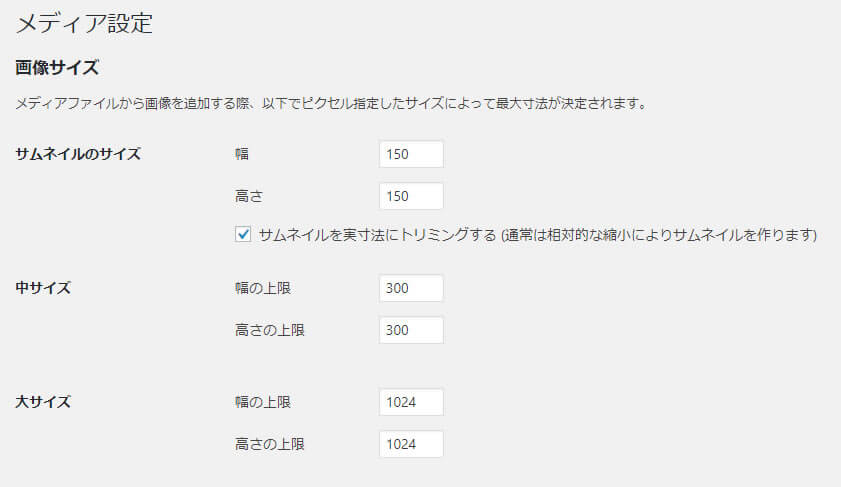
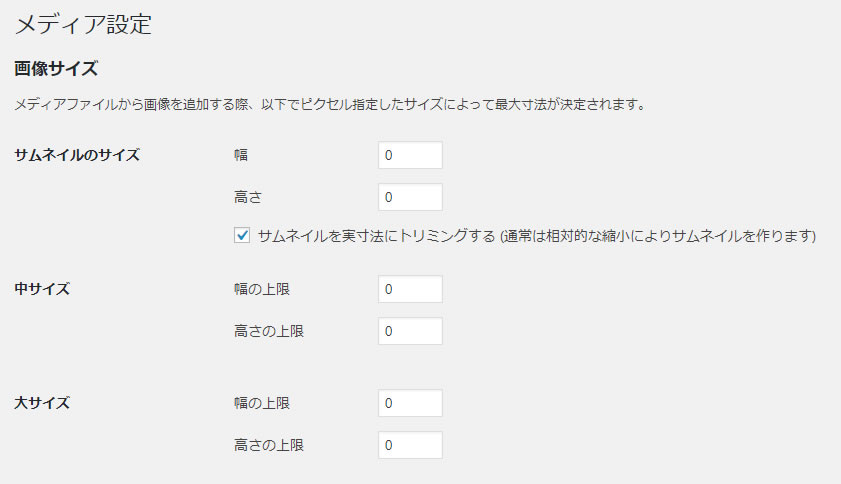
WordPressのデフォルトではメディア設定による画像サイズは以下の画像のようになっているはずです。

・サムネイルのサイズ:150 x 150
・中サイズ:300 x 300
・大サイズ:1024 x 1024
の3つのサイズがデフォルトで設定されています。
ここでもう一度先ほどのメディアフォルダの画像を見てみましょう。

「メディア指定」の画像サイズの中に「横幅が768」の4つ目の画像が含まれています。「768」の設定はメディア設定には見当たりませんよね。
実はこの「横幅が768」の画像はメディア指定の画像ですが、「メディア」設定の画面には表示されないサイズの画像なのです。これはスマートフォンでアクセスされたときに使われることを想定した画像サイズです。「medium_large_size_w」の画像とも呼ばれています。
さて、それではこれら4つの画像を自動生成しないように設定しましょう。やり方は単純で、指定する画像サイズを「0」にすればよいだけです。

数値を「0」にしたら、「変更を保存」ボタンをクリックしましょう。
引き続き「medium_large_size_w」のサイズも「0」にしましょう。
このサイズを設定するためには、WordPressの隠しオプションページを開きます。URLは以下です。
https://ドメイン/wp-admin/options.php
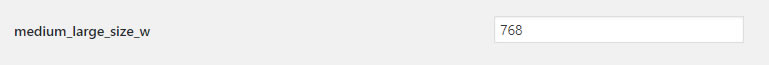
wp-adminフォルダの「options.php」というページを開きます。その中に「medium_large_size_w」の項目があるので、探しましょう。

デフォルトで「768」と入力されているので、これを「0」に修正します。修正が終わったら、画面下に移動して「変更を保存」ボタンをクリックしましょう。

これで「メディア設定」の画像サイズが全て「0」になりました。次回から画像をアップロードすると、メディア設定の画像については自動生成されなくなります。
テーマ指定の画像サイズは削除してはいけない
WordPressの画像で削除して良いのは「メディア指定」の画像サイズの画像のみです。
テーマ指定の画像サイズの画像については、できるだけ削除しないことをおすすめします。
なぜならテーマでわざわざ画像サイズを設定しているということは、使用しているテーマのどこかで、テーマ指定の画像サイズの画像が使用されている可能性があるからです。
もしテーマ指定の画像ファイルの自動生成を停止してしまうと、思わぬ不具合が発生したり、Webサイトのレイアウトが乱れたりする原因になるかもしれません。
テーマ指定の画像サイズは「functions.php」というテーマの設定ファイルに記述されていますが、テーマのバージョンアップに伴い、「functions.php」も変更される可能性があります。
そのため、もし「functions.php」を編集してテーマ指定の画像サイズをカスタマイズしても、テーマのバージョンアップで設定が巻き戻ることがあります。
繰り返しますが、テーマ指定の画像サイズについては変更しないようにしましょう。
画像の自動生成の停止はよく考えて設定しよう
画像の自動生成を使うか使わないかは、運営しているWordPressサイトで画像を必要としているかどうかで決定しましょう。
Webサイトの運用のルールとして、「オリジナルサイズの画像しか使わない」のであれば、自動生成される画像は全て不要であると言えます。
あるいは「一部の画像のみ自動生成させる」といった使い方も可能です。
画像の自動生成を停止させる際には、Webサイトで使用したい画像のサイズや画質、そして画像ファイルの容量など必要な要件をよく考えて設定することをおすすめします。