
15分間講座を終了された皆様、お疲れ様でした。今回の講座からは本格的にHTMLをマスターしていこうということで始めさせていただきます。よろしくお願いします。
今回のテーマ「ブロックレベル要素とインライン要素」となにやら固めのキーワードが書いてありますが、とりあえずは、ちょっとHTMLから離れた話をしたいと思います。
いきなりですが、皆様、Wordやメモ帳など何でもいいのですが、まとまった文章を書くときってどうやって書いていますか? たぶんこんな感じで書いていますよね。

「こんにちは」から始まり、「私は犬です。」と左から右に向かって書いています。
そして改行し、「好きな食べ物は」から「よろしく」まで上から下に向かって書いています。
15分間講座でpタグを使ったホームページ作成をちょっとやりましたが、あれも左から右に向かってタグを入力していきましたよね。
HTMLを書くときも基本的には同じ方法(左から右へ、上から下へ)と書くのですが、問題は書いたHTMLをブラウザで見たときに発生します。メモ帳でHTMLを書いていくのですが、タグの種類によっては左から右に向かって書いているのに、強制的に改行されて表示される場合があるのです!!
どういうことか? もうちょっとつっこんで説明します。
ここで再びpタグの出番です。でもこんどはpタグを2回使ったサンプルを取り上げてみます。
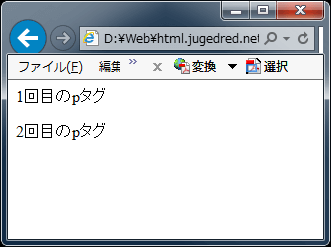
こんな風にpタグで囲まれた文章を2つ、左から右へ向かって書きました。さぁこれを保存してブラウザで見てみましょう! どうなっているかな・・・

あれれ、左から右へ向かってHTMLを書いたのに、上から下へ向かって改行されて表示されているぞ!

そうなんです。ここで初めて説明しますが、pタグというタグは数多くあるタグの中でも「ブロックレベル要素」というタグに分類されるタグなのです。そしてブロックレベル要素とは続けて書いた時に、強制的に改行されて表示されるタグの事を表します!
それじゃ、今回のテーマ「ブロックレベル要素とインライン要素」のもう1つの方、「インライン要素」のサンプルを取り上げましょう。ここで初めて紹介しますが、インライン要素の代表格であるspanタグさんにご登場お願いしましょう!!

最初の例の「p」の部分を「span」という文字列に変更しただけのサンプルです。
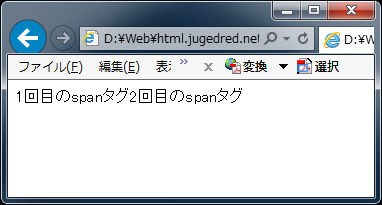
これを保存して、ブラウザで見てましょう! どうなっているかな・・・

おお!今度は改行されていません!!!
このように続けて書いたときに前後に改行が入らずそのままの横並びでブラウザで表示されるタグの事をインライン要素と言います。
さきほどの例ではspanタグを左から右へ向かって2つ書きました。
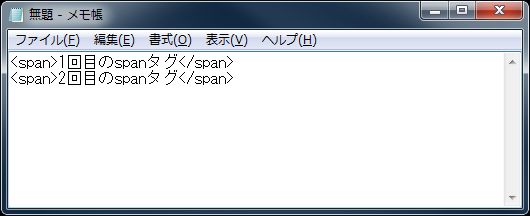
今度は上から下に向かって改行してspanタグを2つ書いてみましょう。

こんな感じかな。
こいつを保存してブラウザで見てみましょう。どうなっているかな・・・
あれれ、改行したのに左から右へ向かって並んで表示されちゃったぞ!
今回の例のように「左から右へ向かって書く」または「上から下へ向かって書く」場合、
(※これらの事を「順番に書く」ということにします。)
インライン要素はHTMLを順番に書いても、ブラウザで表示させたときには常に左から右へ向かって横並びで表示されるという特徴があります。
ここでHTMLのルールを2つ追加しましょう。「HTMLのルールその6」
ブロックレベル要素は順番に書くと改行されて表示される
そして「HTMLのルールその7」
インライン要素は順番に書くと横並びで表示される
この2つのルールはHTMLを書く上で最重要ルールといっても過言ではありません! そしてほとんどのHTMLがこの「ブロックレベル要素」と「インライン要素」のどちらかに分類されます。まず自分が書いているHTMLがブロックレベル要素なのかインライン要素なのかしっかり頭で考えながらHTMLを書いていくことが、HTML上達の一つのコツとなります。
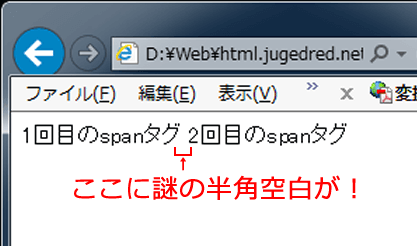
ところで、さっきの2回目のspanタグの例をよ~く見てください。

画像で見ると分かるとおり、
「1回目のspanタグ」
と
「2回目のspanタグ」
という文章の間に、1つ分半角空白が入っています!
何だこれは!!
あと、
「spanタグって順番に書くと横並びで表示されるけど、改行して表示させることってできないの?」
とか、いろいろ疑問が湧いてきますよね。湧いてください!!
これらの疑問についてここではあえて答えを出しません。でも今後の講座でしっかり取り上げますので安心してくださいね。もし、気になってどうしようもなかったら自分の力で調べたり実験したりしてみましょう!! HTMLは書いた数だけ強くなります。それが血となり肉となり力となるのです。
「HTML基礎編 第1回 ブロックレベル要素とインライン要素」はここまでにしておきます。次は実際にいろいろなタグをとりあげて、どれがブロックレベル要素でどれがインライン要素なのかということを実例を交え解説したいと思います。お楽しみに!

















[…] ということで、「15分間だけHTMLをちょっとやろう講座」はここまでです。何となくイメージはつかめましたか? かけあしで進めてしまったので、まだ理解があやふやなままな人も多いと思います。それでいいんですよ。最初から完璧に理解しようなんて思わないでくださいね。15分間講座はあくまでHTMLの入門編。でも、もしこれから「よっしゃ!HTMLを本格的にやっていこう!」と思ったのなら、次ページ以降の「HTML基礎編」に進んでみてくださね。お待ちしておりますぞ。 […]